WEBサイトが表示される仕組みの概要
普段、皆さんがネットで調べ物をする際、どのようにされてますか?
多くの方が、ウェブブラウザ(クロームやSafariなど)上で、GoogleやYahooなどの検索エンジンに検索ワードを入力・検索ボタンをクリックして、ブラウザが検索結果ページを表示するといった過程を経て欲しい情報を入手していらっしゃると思います。
実は、上記の過程では、ブラウザがGoogleやYahoo等の情報が保存されたウェブサーバーに、①情報を要求(HTTPリクエスト)して、それに対して、 GoogleやYahoo等の ②ウェブサーバーが情報を返し(HTTPレスポンス)、③受け取った情報をブラウザが表示する(レンダリング)という一連のやり取りが発生しています。
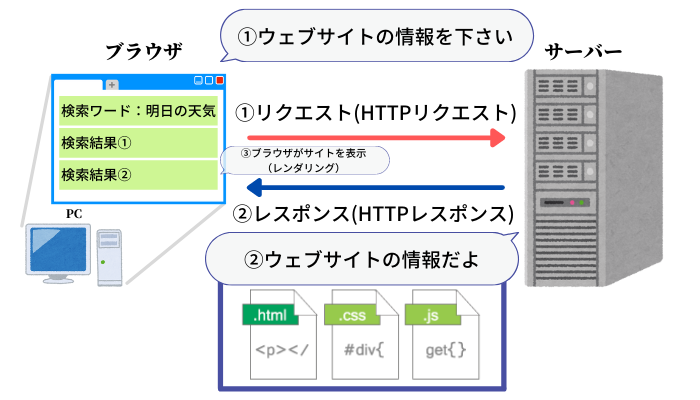
まずは、WEBサイトが表示される仕組みを最も簡単に示した例を下記の図で説明します。
WEBサイトが表示される仕組の概要(図解)

上記の図は、検索エンジンに「明日の天気」と入力して、検索結果が表示された際の様子を表しています。この時、ブラウザとサーバーの間で下記の①~③のやり取りが発生しています。
(上記の例では、ブラウザはGoogle Chrome等のWEBブラウザ。サーバーはGoogleサーバーやYahooサーバーを想定しています。)
HTTPリクエスト
HTTPレスポンス
レンダリング
①HTTPリクエスト:「明日の天気」の情報を下さい。
②HTTPレスポンス:「明日の天気」の情報だよ。
③レンダリング:「明日の天気」の情報がウィンドウに表示される。
①Google Chrome等のブラウザがGoogleサーバー等のWEBサーバーに情報を要求する。
(HTTPリクエスト)
↓
②Googleサーバー等のWEBサーバーが要求された内容に応じた処理を実行して、処理結果を返す。
(HTTPレスポンス)
↓
③ブラウザがHTTPレスポンスの内容をウィンドウに表示する。
(レンダリング)
WEBサイトが表示される仕組の概要(文章化)
ウェブサイトが表示される際の流れを文章化すると下記のようになります。
- クライアント(ブラウザ)がサーバーに情報を要求する。(HTTPリクエスト)
- サーバーがクライアント(ブラウザ)に情報を渡す。(HTTPレスポンス)
- 受け取った情報をブラウザが見やすい形にして表示する。(レンダリング)
※以下、クライアント=ウェブクライアント。サーバー=ウェブサーバーとして進めていきます。
インターネットに繋がっているクライアント=ウェブクライアント。同様に、 インターネットに繋がっているサーバー=ウェブサーバーです。
HTTPリクエスト
HTTPレスポンス
レンダリング
クライアントとは?
サーバーとは?
クライアントとは、 WEBサイトを閲覧するユーザーのことです。WEBサイトを閲覧するための通信(HTTP通信)においては、クライアントと呼称されます。
※HTTP通信の詳細については後述します。
クライアントは、自身の要求内容をサーバーに送信(HTTPリクエスト)し、サーバーが要求に応じて返答する(HTTPレスポンス)することで、クライアントは欲しい情報を入手することが出来ます。
また、クライアントの役割(HTTPリクエストを送る)をブラウザが代行しているため、クライアント=ブラウザと考えて頂いた方が分かりやすいと思います。
更に、ブラウザは、サーバーから返ってきた情報を描画する(レンダリング)役割も担っています。
サーバーとは、閲覧しようとしているWEBサイトの情報が保存されたパソコンのことです。クライアントからの要求された内容に応じて適切な処理をサーバー内で実行し、処理結果をクライアントに返します。(HTTPレスポンス)
例、クロームを使ってGoogle検索で検索結果を表示させる。
クライアントとサーバー
クライアントとサーバーの役割
上記の内容をGoogle検索する際の流れに当てはめると下記のようになります。
クライアント(ブラウザ):Google Chrome
サーバー:Googleサーバー
1,Google Chrome(クライアント)がGoogleサーバー(サーバー)に情報を要求する。(HTTPリクエスト)
2,Googleサーバー(サーバー)がGoogle Chrome(クライアント)に情報を渡す。
(HTTPレスポンス)
3,受け取った情報をGoogle Chrome(ブラウザ)が見やすい形にして表示する。
(レンダリング)
HTTP通信に関する用語解説
HTTP(Hypertext Transfer Protocol)
HTTPリクエスト
HTTPレスポンス
レンダリング
ここで、これまでに登場したHTTP通信およびHTTP通信に関連する用語の解説をします。
HTTP通信の詳細については、別記事にて掲載予定です。
クライアント(ブラウザ)とサーバー(サーバー)の間で情報のやり取りをする際のルール(プロトコル)。
また、Hypertextとは、「他のファイルと結びつけるための仕組み」とご理解下さい。
例えば、<a>タグで囲まれたテキストをクリックすると、そのテキストに埋め込まれたリンク先を参照できます。この状態は、自分がいま閲覧しているファイルと他のファイルが結び付けられているといえます。これは、Hypertextの一種のHyperlinkという仕組みを利用したものです。
HTTPとは、Hypertextで記述された文書(HTMLファイル)、画像、音声、動画等のファイルを表現形式を含めてやり取りするためのルールとご理解下さい。
クライアント(ブラウザ)がサーバー(サーバー)に情報を要求すること。要求方法には、「GET」メソッド、「POST」メソッドが主に使用される。
クライアントから要求された情報に基づいてサーバーが処理を実行し、サーバーが実行結果をクライアントに返すこと。ヘッダー情報、ボディ
HTTPレスポンスで受け取った情報(HTML, CSS, JSファイルなど)をブラウザがウィンドウに描画すること。



コメント