今回は、CreateViewを使ってフォームから入力したデータをデータベースに保存し、ListViewを使ってデータを一覧表示するというアプリを作成していきます。
models.py
models.py
from django.db import models
import datetime
JST = datetime.timezone(datetime.timedelta(hours=9))
# Create your models here.
class Favorite(models.Model):
title = models.CharField('タイトル',max_length=50)
text = models.TextField('本文')
url = models.URLField('URL')
created_at = models.DateTimeField('作成日', default=datetime.datetime.now(tz=JST))
def __str__(self):
return self.titleforms.py
forms.py
from django import forms
from .models import Favorite
class FavoriteForm(forms.ModelForm):
class Meta:
model = Favorite
fields = "__all__"
def __init__(self, *args, **kwargs):
for field in self.base_fields.values():
field.widget.attrs["class"]="form-control"
super().__init__(*args, **kwargs) views.py
views.py
from django.shortcuts import render
from django.views.generic import CreateView, ListView
from .models import Favorite
from .forms import FavoriteForm
from django.urls import reverse, reverse_lazy
# Create your views here.
class FavoriteCreate(CreateView):
template_name = 'app/favorite_create.html'
form_class = FavoriteForm
success_url = reverse_lazy('app:app/favorite_list')
class FavoriteList(ListView):
template_name = 'app/favorite_list.html'
model = Favoritepj/urls.py
pj/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('app.urls')),
path('admin/', admin.site.urls),
]app/urls.py
app/urls.py
from django.urls import path, include
from . import views
app_name = "app"
urlpatterns = [
path('', views.FavoriteCreate.as_view(), name='app/favorite_create'),
path('favorite_list/', views.FavoriteList.as_view(), name='app/favorite_list'),
]settings.py
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]
略
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
略
STATIC_URL = 'static/'
import os
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static/'),
)pj/templates/app/favorite_create.html
pj/templates/app/favorite_create.html
<div class="container my-3 wrapper">
<div class="text-center my-3">
<h2>新しい日記</h2>
</div>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button class="btn btn-primary form-control" type="submit">登録</button>
</form>
<a href="{% url 'app:app/favorite_list' %}">お気に入り一覧ページ</a>
</div>pj/templates/app/favorite_list.html
pj/templates/app/favorite_list.html
<div class="wrapper">
<h2>お気に入り一覧</h2>
{% for favorite in object_list %}
<li>{{ favorite.title }}</li>
<a href="{{ favorite.url }}">{{ favorite.url }}</a>
{% endfor %}
</div>admin.py
admin.py
from django.contrib import admin
from .models import Favorite
# Register your models here.
admin.site.register(Favorite)マイグレーションとスーパーユーザーの作成
モデルを定義しましたのでマイグレーションの必要があります。ターミナルから下記コマンドを実行して下さい。
マイグレーション
# cwd : pj
python manage.py makemigrations
python manage.py migrateスーパーユーザーの作成
# cwd : pj
python manage.py createsuperuser
# 実行結果
System check identified some issues:
Username (leave blank to use 'username'): admin # <=今回は「admin」をユーザー名に登録しました。
Email address: # <=ブランクのままエンターで大丈夫です。
Password: # <=任意のパスワードを入力します。後程、管理画面からログインする際に必要となりますので忘れないようにご注意下さい。
Password (again):データ入力と確認
いよいよ、ブラウザを立ち上げてデータ入力していきます。まずは、開発用サーバーを下記コマンドで立ち上げます。
runserver
# cwd : pj
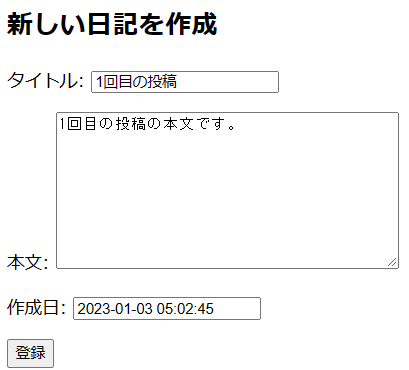
python manage.py runserverブラウザが立ち上がると下記のような投稿フォームが表示されます。
ここで、タイトルと本文にテキストを入力して、登録ボタンをクリックします

管理画面の立ち上げ
下記のように、URL入力欄の末尾に”/admin”を追加してクリックすると管理画面へ遷移します。

管理画面のトップページにアクセスしたら、先程作成したユーザー名とパスワードを入力してログインします。

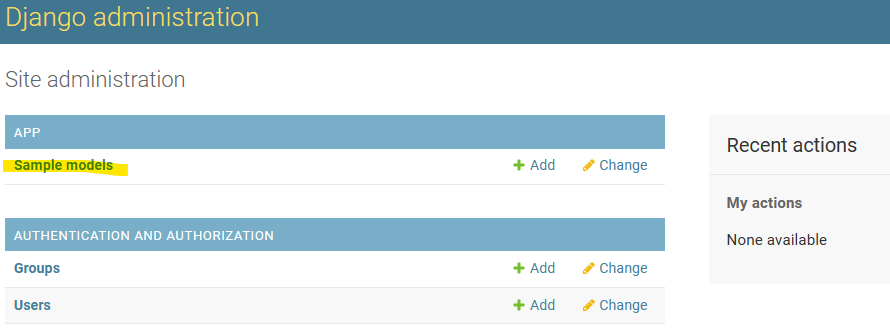
ログイン後の画面でアプリケーション欄に下記のように登録されていれば、登録成功です。

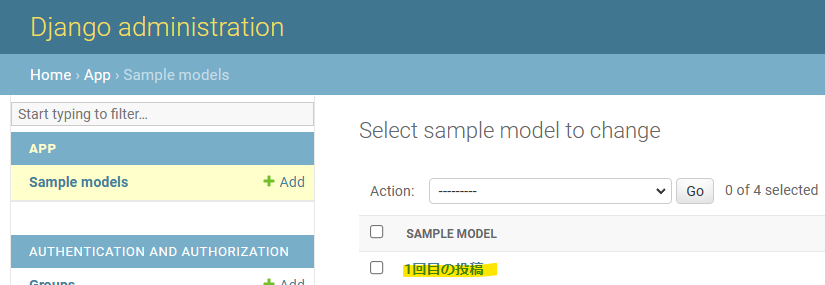
Sample modelsをクリックすると投稿した日記が確認できます。




コメント