みなさんこんにちは、ZeroTerasu(@ZeroTerasu)です。
「Djangoって複雑で何から手を付けて良いかわからない!」と思われたことはないでしょうか?
この記事を読んで頂ければ、初めてDjangoを使う方でも簡単にWEBアプリが開発出来るようになります。
前回は、Djangoで作成するウェブアプリの初めの1歩としてブラウザ上に”Hello World”という文字が表示される簡単なアプリを作成しました。
今回は、前回作成したアプリに簡単なウェブページを追加していきたいと思います。
また、この記事では、Visual Studio Code(以下、VS CODE)を使用していきますので、同じ環境で作業されたい方は事前にインストール頂けますと幸いです。
尚、今回の記事は前回の記事の「4.1 アプリケーションを作成する。」の続きからの記事になりますので、前回の記事をご参照頂く際は下記から前回記事をご確認下さい。
1 テンプレートフォルダ・ファイル作成
最初は、ブラウザに表示するサイトのhtmlファイルの作成およびそのhtmlファイルを保存するtemplatesフォルダの作成からです。
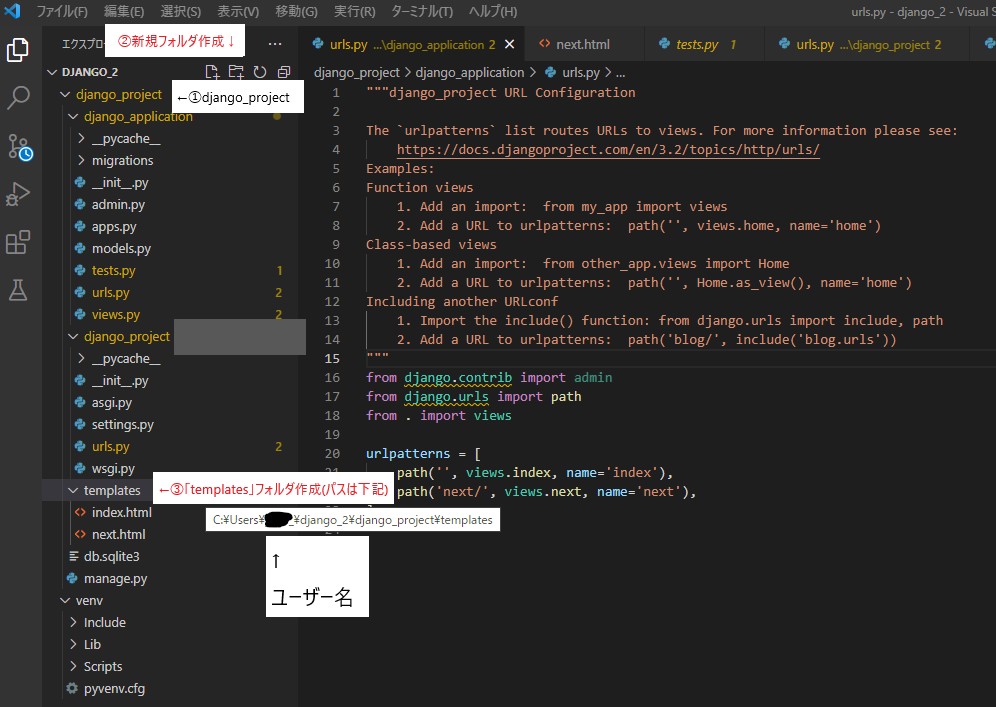
1.1 templatesフォルダの作成
まず、「templates」というフォルダ名で下記ディレクトリにフォルダを新規作成して下さい。
ディレクトリ:「C:\Users\ユーザー名\django\django_project\templates」
「db.sqlite3」および「manage.py」と同じ階層に「templates」フォルダを作成することになります。

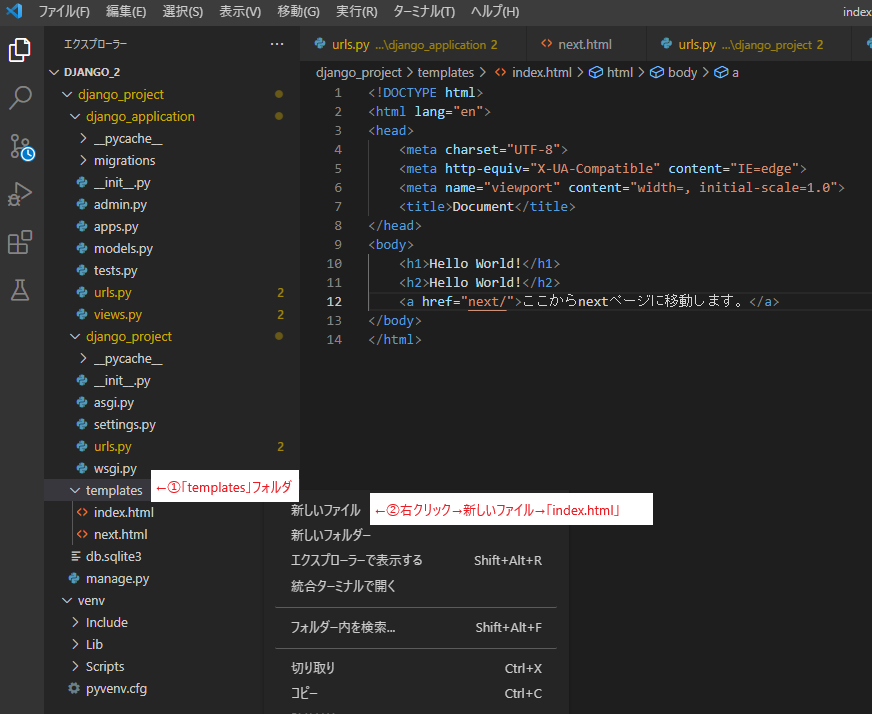
1.2 index.htmlファイルをtemplatesフォルダ内に作成
「index.html」という名称で新規ファイルを「templates」フォルダ内に作成して下さい。
また、今回は、index.htmlとnext.htmlの二つのテンプレートを作成してみます。それぞれのテンプレートにお互いを行き来できるようにリンクを貼っています。

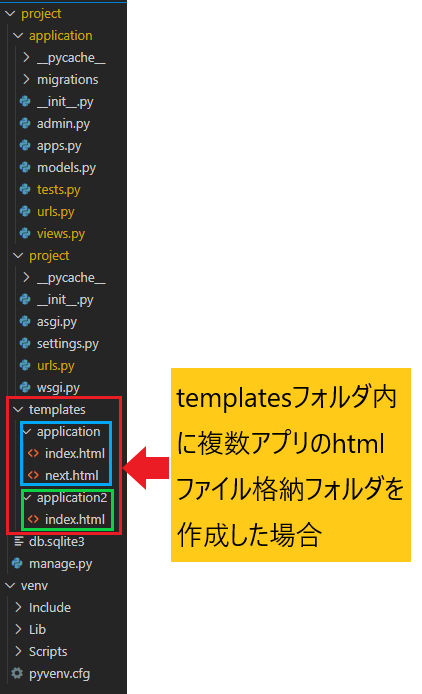
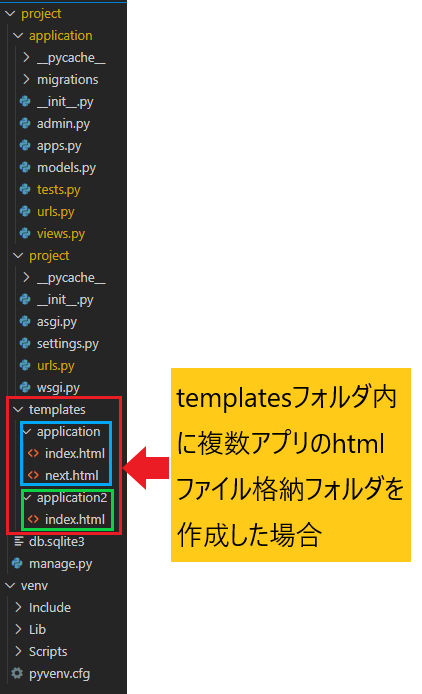
(補足)今回は、アプリが一つだけのプロジェクトを作成しているため、templatesの直下にhtmlファイルを作成しています。
通常は、複数アプリが一つのプロジェクトに組み込まれているため、アプリ毎に下記のような階層構造をとることが一般的です。
project\app1\templates\app1\index.html
project\app2\templates\app2\index.html
C:\Users\ユーザー名\django\django_project\templates\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>Hello World!</h2>
<a href="next/">ここからnextページに移動します。</a>
</body>
</html>
C:\Users\ユーザー名\django\django_project\templates\next.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>This is the next page!!</h1>
<h2>indexページから移動してきました。ようこそnextページへ!!</h2>
<a href="/">ここからindexページへ戻ります。</a>
</body>
</html>
2 ビューがindex.htmlを返すようにする
次の作業は、views.pyが先程templatesフォルダ内に作成したindex.htmlを返すようにコードを記述します。
2.1 views.pyがindex.htmlを返すようにビューを編集
ディレクトリ:「C:\Users\ユーザー名\django\django_project\django_application\views.py」のviews.pyに「index」という名称の関数を定義します。
(コード解説)
render関数(HTTPリクエスト, テンプレート名, コンテキスト):コンテキストをテンプレートに引き渡してテンプレートを作り変える
render : render(request, template_name, context=None, content_type=None, status=None, using=None) リクエストを受けてテンプレートを作り変え(レンダリング)て引き渡す処理をします。
第一引数:request = HttpRequestオブジェクトを表します。
第二引数:template_name = テンプレート名で指定されたテンプレートを読み込みます。ここでは、’index.html’ および ‘next.html’ がテンプレート名になります。
第三引数:context(任意) = 辞書型でテンプレートに引き渡すデータを入力します。ここでは省略しています。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'index.html')
def next(request):
return render(request, 'next.html')templatesフォルダ内でアプリ毎にフォルダ作成している場合
下記のようにtemplatesフォルダ内に複数アプリのhtmlファイル格納フォルダを作成している場合のviews.pyの作成方法を記述します。

render関数(HTTPリクエスト, ‘アプリ名/htmlファイル名’, コンテキスト) の ようにテンプレート名の箇所を「’アプリ名/htmlファイル名’」と記載します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'application/index.html')
def next(request):
return render(request, 'application/next.html')
//本記事冒頭からの説明では、アプリ名=「django_application」として進めてきましたが、ここでは簡略化して
//アプリ名=「application」として記載しています。3 settings.pyのTEMPLATESを編集
次に、templatesの場所をsettings.pyの中で指定します。settings.pyの中には、デフォルトで「TEMPLATES」という項目が用意されています。
この項目の中にテンプレートに関する事項が定義されています。
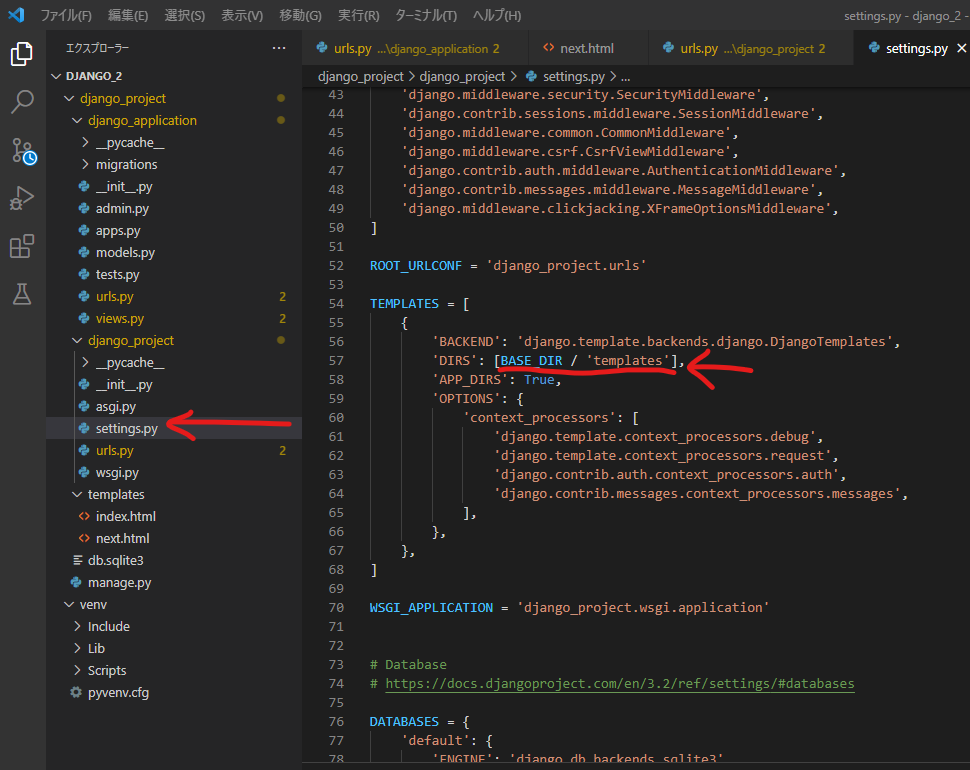
3.1 settings.pyのTEMPLATESのDIRSをtemplatesフォルダと結び付ける
「settings.py」の中の「TEMPLATES\DIRS」を’DIRS’:[BASE_DIR / ‘templates’]に書き換える
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]画像で示すと下記のようになります。

4 URL対応付け
次の作業は、URLの対応付け(紐づけ)です。
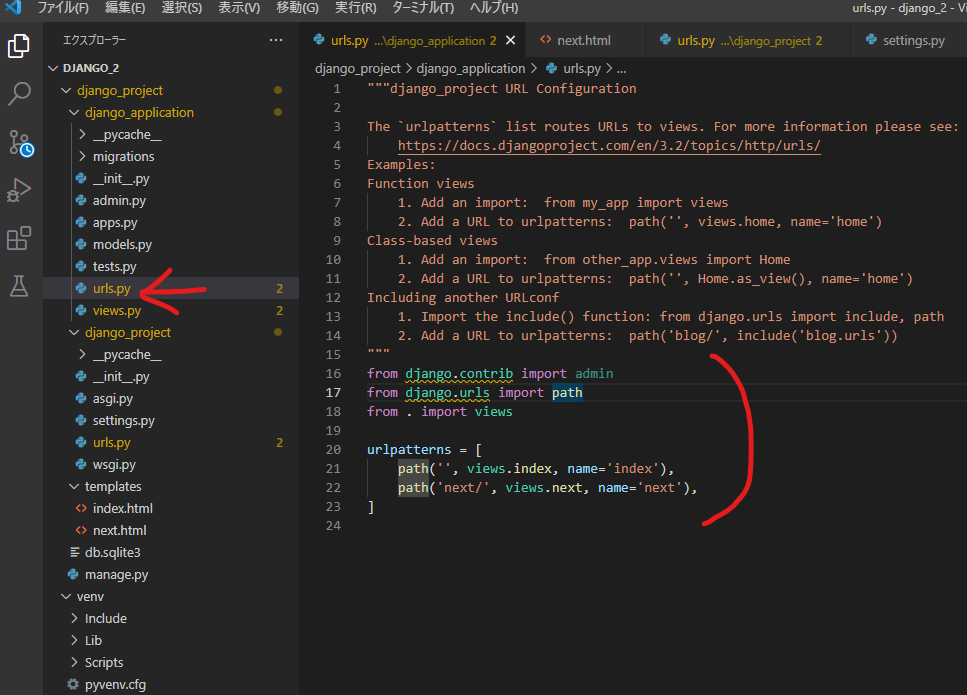
4.1 アプリurls.py対応付け
前回の記事と同様に、2-1で作成したviewおよびindexを呼び出すためには、URLを対応付ける必要があります。(特定のURLにアクセスがあったときにviewが呼び出されるようにする。)
(HttpRequestを受け取った時(トップページにアクセスがあった時の流れ)
トップページへアクセスがあった(リクエスト) → プロジェクトurls.pyが呼び出される → アプリurls.pyが呼び出される → views.pyのindex関数が呼び出される。 → index関数内のrender()関数がテンプレート名’index.html’を呼びだす。(contextが指定されて行場合は、contextに沿ってレンダリングされる。)
「django_application」フォルダ内に「urls.py」というファイルを作成し、下記コードを記述します。
"C:\Users\ユーザー名\django\django_project\django_application\urls.py"
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('next/', views.next, name='next'),
]
templatesフォルダ内でアプリ毎にフォルダ作成している場合
下記のようにtemplatesフォルダ内に複数アプリのhtmlファイル格納フォルダを作成している場合のurls.pyの作成方法を記述します。
path関数(相対URL, 紐づけるview(関数 or クラス), ページ名) の ページ名の箇所を
「’アプリ名/htmlファイル名’」と記載します。

"C:\Users\ユーザー名\django\django_project\django_application\urls.py"
from django.contrib import admin
from django.urls import path
from . import views
app_name = 'django_application'
urlpatterns = [
path('', views.index, name='application/index'),
path('next/', views.next, name='application/next'),
]
//本記事冒頭からの説明では、アプリ名=「django_application」として進めてきましたが、ここでは簡略化して
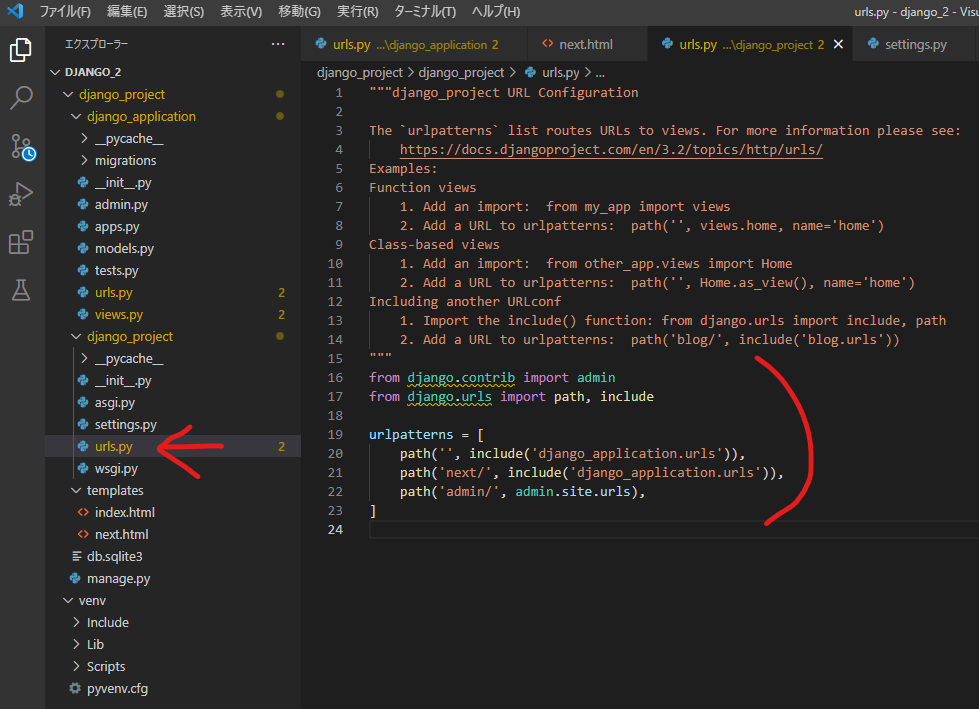
//アプリ名=「application」として記載しています。4.2 プロジェクトurls.py対応付け
「django_project」フォルダ内の「urls.py」を編集する。
(コード解説)
include()関数:他のurls.pyを参照することができる。
"C:\Users\ユーザー名\django\django_project\django_project\urls.py"
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('django_application.urls')),
path('next/', include('django_application.urls')),
path('admin/', admin.site.urls),
]
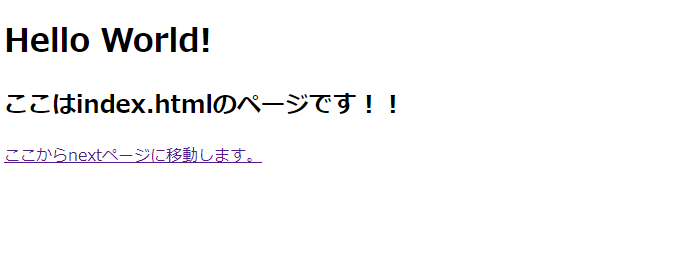
5 動作確認
最後にサーバーを再度立ち上げて動作確認します。下記のように表示されていればOKです。
index.htmlのページです。(h2タグの文章を少し変更しています。)
↓

next.htmlのページです。
↓



コメント