みなさんこんにちは、ZeroTerasu(@ZeroTerasu)です。
今回は、Bootstrap4というCSSフレームワークについて解説します。Bootstrap4を使うと、HTMLタグに特定のclassを付与することで簡単にCSSスタイルを適用することができることから、Djangoのようなウェブアプリケーションフレームワークではよく利用されます。
Bootstrap4の概要
Bootstrap4は、HTML、CSS、JavaScriptを使用してウェブサイトやウェブアプリケーションの開発を効率化するためのフロントエンドのフレームワークです。以下にBootstrap4に関するいくつかの重要なポイントを説明します。
- グリッドシステム: Bootstrap4はレスポンシブデザインをサポートするためにグリッドシステムを提供しています。12列のグリッドを使って、ページのレイアウトを作成することができます。異なる画面サイズに対応するため、列の幅を柔軟に設定することができます。
- コンポーネント: Bootstrap4には、ボタン、ナビゲーションバー、フォーム、カード、モーダル、アラートなど、さまざまな再利用可能なコンポーネントが用意されています。これらのコンポーネントは、短期間で見栄えの良いインタフェースを構築するのに役立ちます。
- レスポンシブデザイン: Bootstrap4は、モバイルデバイスやデスクトップなど、さまざまな画面サイズに自動的に適応するレスポンシブデザインをサポートしています。メディアクエリを使用したスタイルの適用や、レスポンシブなナビゲーションバー、グリッドシステムなどが提供されています。
- Sassのサポート: Bootstrap4は、Sass(Syntactically Awesome Style Sheets)というCSSプリプロセッサを使用しています。Sassを使用することで、変数、ネスト、ミックスインなどの機能を使ってCSSを効果的に管理することができます。
Bootstrap4のCSSスタイルを適用する前準備
Bootstrap4のCSSスタイルを適用するためには、HTMLの<meta>タグ内に下記の設定を追加する必要があります。
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
{% block main %}
{% endblock %}
</div>
</body>
</html>基本的には、上記の<link>タグを追加するだけでBootstrap4のCSSスタイルを適用することができますが、JavaScript等の動きも取り入れる場合、<script>タグの設定も必要になります。
尚、Bootstrapのバージョンが変わると、それに合わせて<link>タグ、<script>タグの内容も公式ドキュメントに記載されている内容に変更する必要がありますので、公式ドキュメントを参照下さい。
https://getbootstrap.jp/docs/4.3/getting-started/introduction/
Card
「Card」とは、ウェブデザインにおいては、情報やコンテンツを独立したユニットとして表現するための視覚的な要素を指します。Cardは、さまざまなコンテンツ要素(テキスト、画像、ボタンなど)を組み合わせて使用することができます。以下にCardの主な要素とオプションについて説明します。
- Cardコンテナ(.card): Cardの基本的な要素であり、他のCard要素を包み込む役割を果たします。.cardクラスを使用してCardコンテナを作成します。
- Cardヘッダー(.card-header): Cardの上部に配置されるヘッダー要素です。タイトルやアクションボタンなどの追加情報を含めることができます。
- Cardボディ(.card-body): Cardの主要なコンテンツ要素であり、テキストや画像、ボタンなどを含めることができます。Cardのメインコンテンツがこの要素に配置されます。
- Cardフッター(.card-footer): Cardの下部に配置されるフッター要素です。追加の情報やアクションボタンなどを含めることができます。
- Cardタイトル(.card-title): Cardボディ内に配置されるタイトル要素です。重要な情報を強調するために使用されます。
- Cardテキスト(.card-text): Cardボディ内の追加のテキスト要素です。説明文や詳細情報などを表示するのに適しています。
- Cardイメージ(.card-img-top、.card-img-bottom): Cardの上部(.card-img-top)または下部(.card-img-bottom)に配置される画像要素です。Cardに関連する画像を表示するのに使用されます。
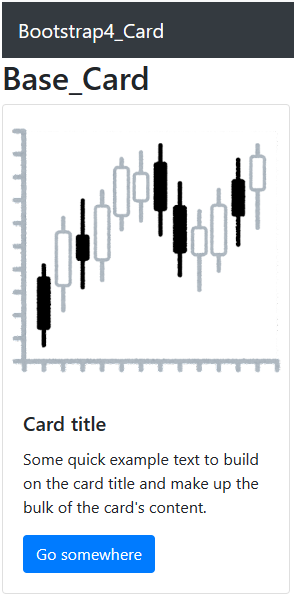
Base Card
最も基本的な構造を持ったCardの作成方法です。
- コンテナ(.card)
1. 画像(.card-img-top)
2. ボディ(.card-body)
1. タイトル(.card-title)
2. テキスト(.card-text)
3. ボタン(.btn)

<h2>Base_Card</h2>
<div class="card" style="width: 18rem;">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
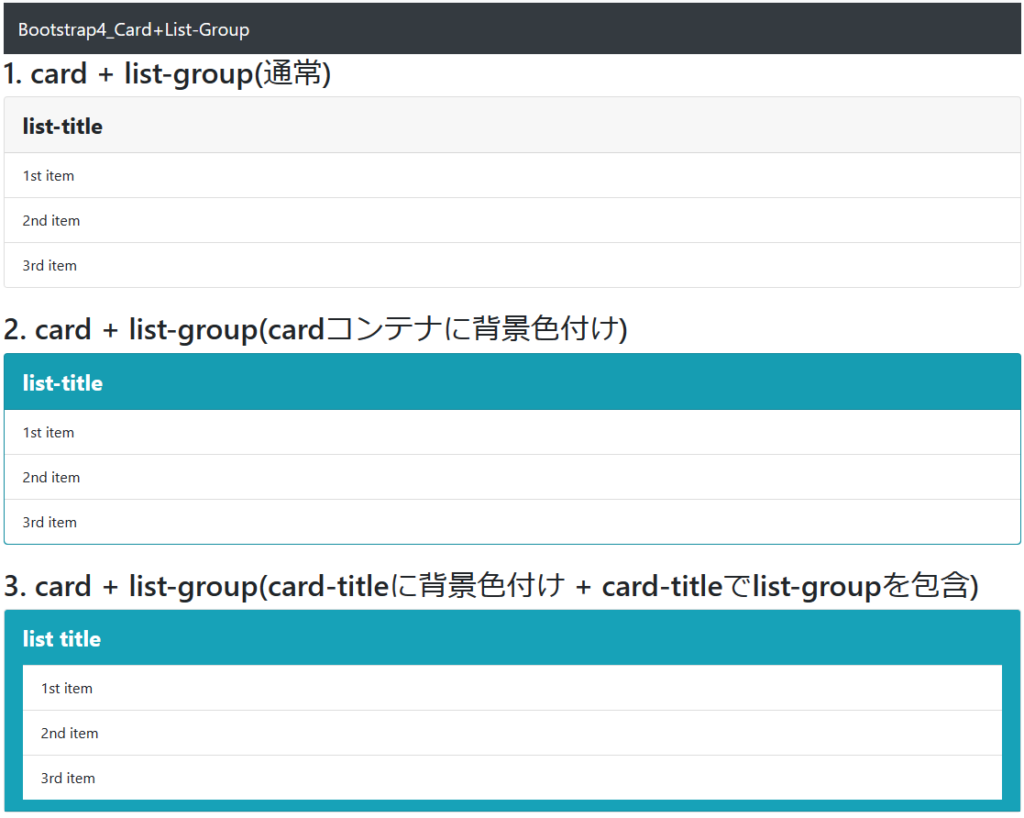
</div>Card List-Group
Cardコンテナ(.card)でList-Group(.list-group)を包含することで背景色の設定などが可能となります。

<h2>1. card + list-group(通常)</h2>
<div class="card">
<div class="card-header" style="font-weight: bold; font-size: 1.5rem;">list-title</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">1st item</li>
<li class="list-group-item">2nd item</li>
<li class="list-group-item">3rd item</li>
</ul>
</div>
<br>
<h2>2. card + list-group(cardコンテナに背景色付け)</h2>
<div class="card bg-info">
<div class="card-header text-white" style="font-weight: bold; font-size: 1.5rem;">list-title</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">1st item</li>
<li class="list-group-item">2nd item</li>
<li class="list-group-item">3rd item</li>
</ul>
</div>
<br>
<h2>3. card + list-group(card-titleに背景色付け + card-titleでlist-groupを包含)</h2>
<div class="card">
<div class="card-header bg-info">
<div class="card-title text-white" style="font-size: 1.5rem; font-weight: bold;">list title</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">1st item</li>
<li class="list-group-item">2nd item</li>
<li class="list-group-item">3rd item</li>
</ul>
</div>
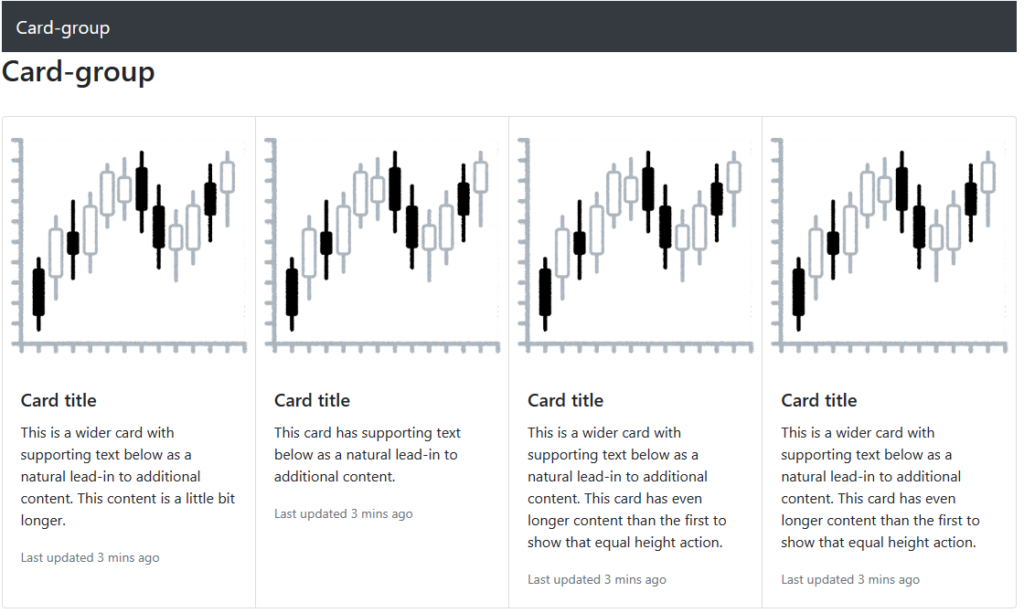
</div>Card-group
・Cardグループ(.card-group)でCard(.card)を包含することで、「display: flex;」を設定した時と同様にCardを横並びに配置することが出来ます。
・Cardグループ内のCardは全て同じサイズのWidthとHeightに調整されます。
・Card同士は引っ付いて配置されます。

<h2>Card-group</h2><br>
<div class="card-group">
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
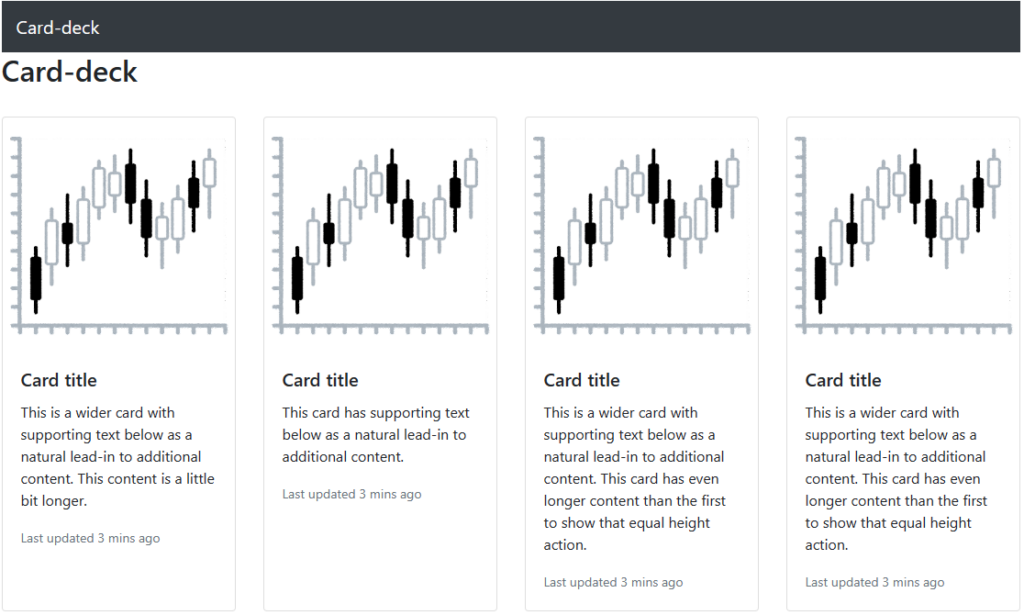
</div>Card-deck
・Cardデッキ(.card-deck)でCard(.card)を包含することで、「display: flex;」を設定した時と同様にCardを横並びに配置することが出来ます。
・Card-groupとの違いはCard同士が離れて配置されることです。
・コードは、Card-groupのclass=”card-group”をclass=”card-deck”に変更するだけです。

<h2>Card-deck</h2><br>
<div class="card-deck">
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
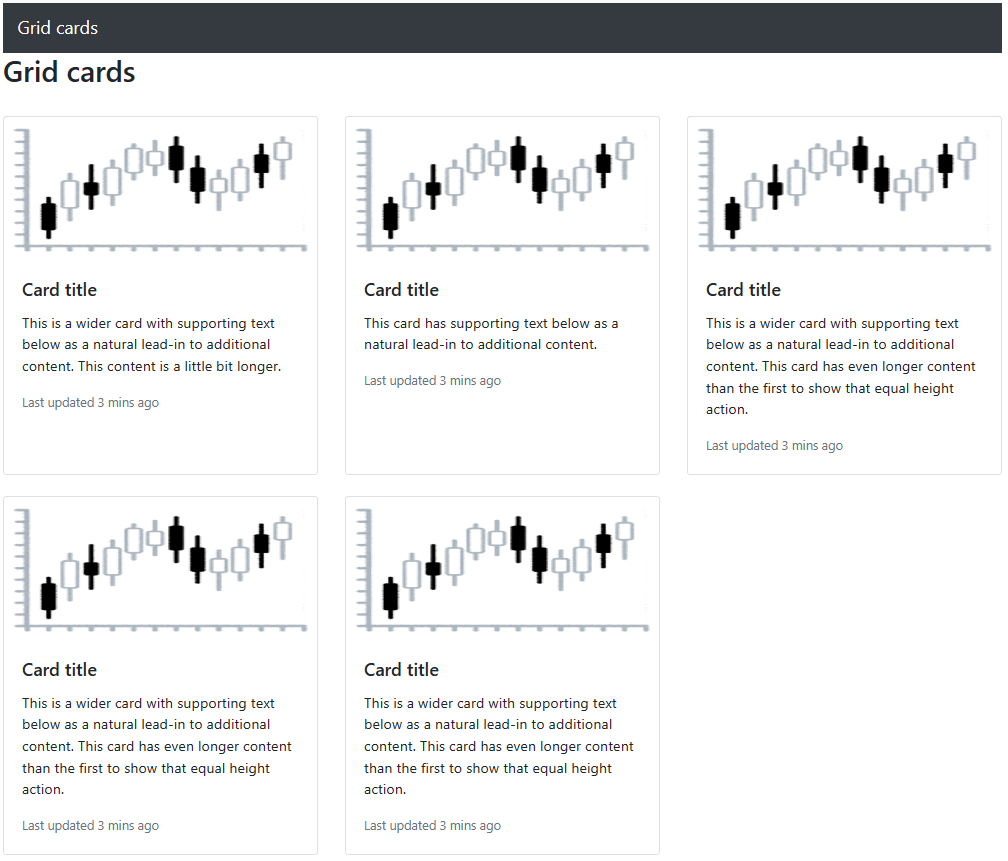
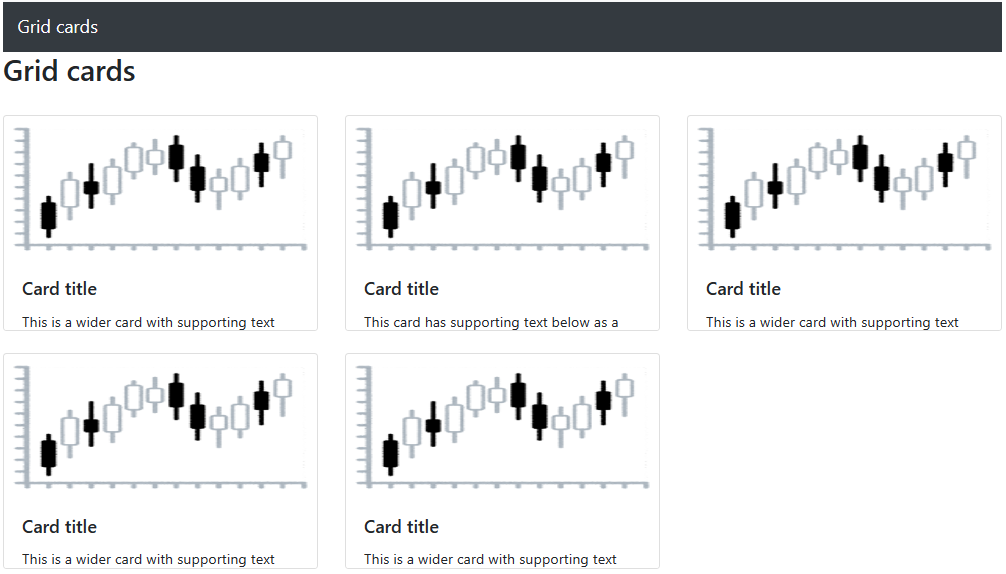
</div>Grid cards
・Bootstrap 4のGrid Cardsは、BootstrapのGrid Systemを使用して柔軟なカードレイアウトを作成するための機能です。
・Grid Cardsは、レスポンシブデザインを実現するために使用されます。これにより、異なるデバイスや画面サイズに対応するレイアウトを簡単に構築することができます。
・Cardサイズを無視して全Cardを特定のサイズに統一して表示する方法については、本記事の最下段に参考として記載します。
- rowクラス:カードを格納するための行(row)を定義します。rowクラスは水平方向にカラム(column)を配置するコンテナとして機能します。
- colクラス:カラムを表すためのクラスで、カードのコンテンツを配置します。colクラスはrowクラス内に配置されます。カラムは水平方向に12等分されるため、カラムの合計数は12以下にする必要があります。
- cardクラス:カードの基本的なスタイルを定義するクラスです。カードにはタイトル、画像、テキストなどのコンテンツを配置することができます。

<h2>Grid cards</h2>
<div class="row row-cols-1 row-cols-md-3">
# rowクラス内(行)に以下5個のcolクラス(列)を格納します。
# row-cols-1クラスで、スマホで表示時に各列が1列に表示されるようになります。
# row-cols-md-3クラスは、ブレークポイントが中サイズ(md)以上のデバイスにおいて、行内に表示するカラムの数を3つに設定します。
# 具体的には、row-cols-md-3クラスを使用すると、カラムが中サイズ以上のデバイス(通常は992ピクセル以上の画面幅)で3つのカラムが表示されます。ただし、中サイズ未満のデバイスではカラムの数は変化します。
<div class="col mb-4"> # colクラス:この要素をGrid systemのcol(列)に指定出来ます。
<div class="card h-100"> # cardクラス:この要素をGrid systemのcardに指定出来ます。
# h-100クラス:card要素の高さを100%表示します。
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="..." style="max-height: 10rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="..." style="max-height: 10rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="..." style="max-height: 10rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="..." style="max-height: 10rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100">
<img src="{% static 'app/image1.png' %}" class="card-img-top" alt="..." style="max-height: 10rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
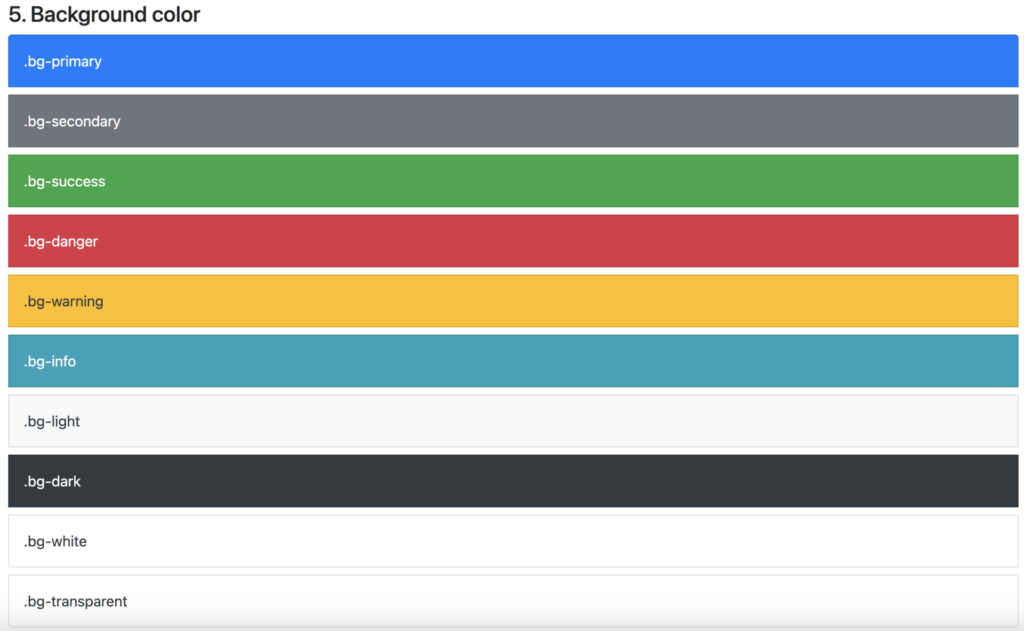
</div>バックグラウンドカラーの設定
・「bg-特定の名称」をクラスに指定することで背景色を付けることが出来ます。

<h4>5. Background color</h4>
<div class="list-group">
<a href="#" class="list-group-item p-3 mb-2 bg-primary text-white">.bg-primary</a>
<a href="#" class="list-group-item p-3 mb-2 bg-secondary text-white">.bg-secondary</a>
<a href="#" class="list-group-item p-3 mb-2 bg-success text-white">.bg-success</a>
<a href="#" class="list-group-item p-3 mb-2 bg-danger text-white">.bg-danger</a>
<a href="#" class="list-group-item p-3 mb-2 bg-warning text-dark">.bg-warning</a>
<a href="#" class="list-group-item p-3 mb-2 bg-info text-white">.bg-info</a>
<a href="#" class="list-group-item p-3 mb-2 bg-light text-dark">.bg-light</a>
<a href="#" class="list-group-item p-3 mb-2 bg-dark text-white">.bg-dark</a>
<a href="#" class="list-group-item p-3 mb-2 bg-white text-dark">.bg-white</a>
<a href="#" class="list-group-item p-3 mb-2 bg-transparent text-dark">.bg-transparent</a>
</div>リストグループ
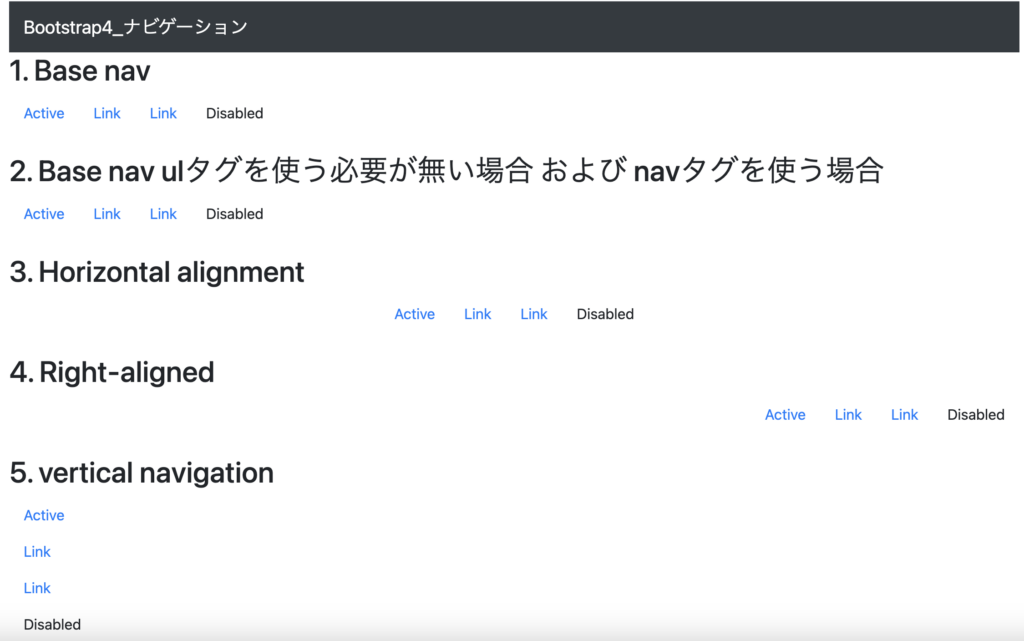
・「1」または「2」を使用する機会が多いと思います。

<h2>1. Base nav</h2>
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<br>
<h2>2. Base nav ulタグを使う必要が無い場合 および navタグを使う場合</h2>
<nav class="nav">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled">Disabled</a>
</nav>
<br>
<h2>3. Horizontal alignment</h2>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<br>
<h2>4. Right-aligned</h2>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<br>
<h2>5. vertical navigation</h2>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
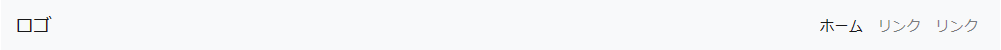
</ul>ウェブサイトのナビゲーションバーの例
・ウェブサイトでよく見かける、ナビゲーションバーの例を紹介します。

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand mr-auto" href="/">ロゴ</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
</ul>
</div>
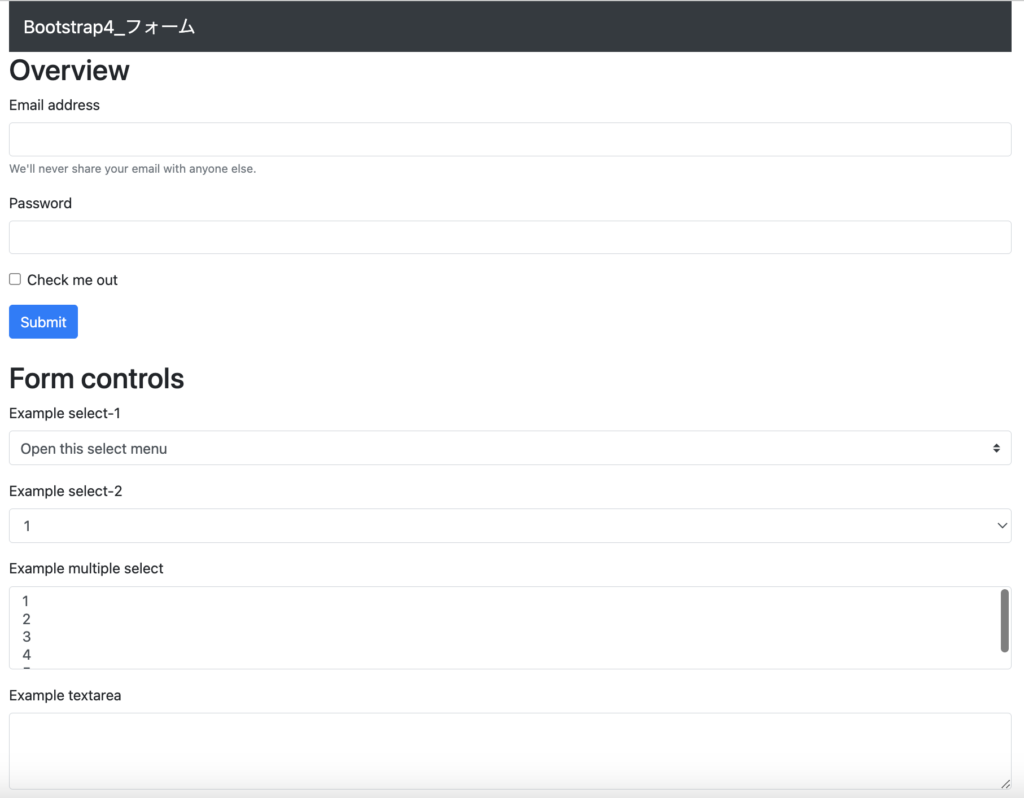
</nav>フォームの作成
- <form>タグ
1-1. <div class=”form-group“>タグ * 例:Email Addressの入力タブ
1-1-1. <label for=”form_id1″>タグ
1-1-2. <input class=”form-control” id=”form_id1″>タグ
1-2. <div class=”form-group“>タグ * 例:Passwordの入力タブ
1-2-1. <label for=”form_id2″>タグ
1-2-2. <input class=”form-control” id=”form_id2″>タグ
1-3. <button class=”btn btn-primary>タグ * 例:Submitボタン
上記のように、<input>タグに”form-control”クラスを追加することでBootstrap4のデザインを適用することが出来ます。
下記のコードをforms.py内の対象のformクラスに追加することで、”form-control”クラスを追加することが出来ます。
class SignUpForm(UserCreationForm):
def __init__(self, *args, **kwargs):
super(SignUpForm, self).__init__(*args, **kwargs)
for field in self.fields.values():
field.widget.attrs["class"] = "form-control"
class Meta:
model = User
fields = "__all__"
<h2>Overview</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br>
<h2>Form controls</h2>
<form>
<div class="form-group">
<label for="exampleFormControlInput1">Example select-1</label>
<select class="form-control custom-select" id="exampleFormControlInput1">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlSelect1">Example select-2</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleFormControlSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
</form>(参考)Grid cardsの各Cardサイズを特定の大きさに統一する方法
・Grid cardsのデフォルト設定では、最も大きいCardのサイズに全Cardのサイズを合わせるようになっています。
・CSSスタイルを追加することで特定の全Cardを特定の大きさに統一して表示することが出来ます。
・下記の例では、Cardに「max-height: 15rem;」、「overflow: hidden;」のStyleを追加しています。
・下記の例では、Card内のimgに「max-height: 15rem;」、「overflow: hidden;」のStyleを追加しています。

<style>
.card-limit-height {
max-height: 15rem; /* 上限の高さを指定 */
overflow: hidden; /* 高さを超えたコンテンツの表示を制限 */
}
.card-img-limit-height{
max-height: 10rem; /* 上限の高さを指定 */
overflow: hidden; /* 高さを超えたコンテンツの表示を制限 */
}
</style>
<h2>Grid cards</h2><br>
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card h-100 card-limit-height">
<img src="{% static 'app/image1.png' %}" class="card-img-top card-img-limit-height" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100 card-limit-height">
<img src="{% static 'app/image1.png' %}" class="card-img-top card-img-limit-height" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100 card-limit-height">
<img src="{% static 'app/image1.png' %}" class="card-img-top card-img-limit-height" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100 card-limit-height">
<img src="{% static 'app/image1.png' %}" class="card-img-top card-img-limit-height" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card h-100 card-limit-height">
<img src="{% static 'app/image1.png' %}" class="card-img-top card-img-limit-height" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
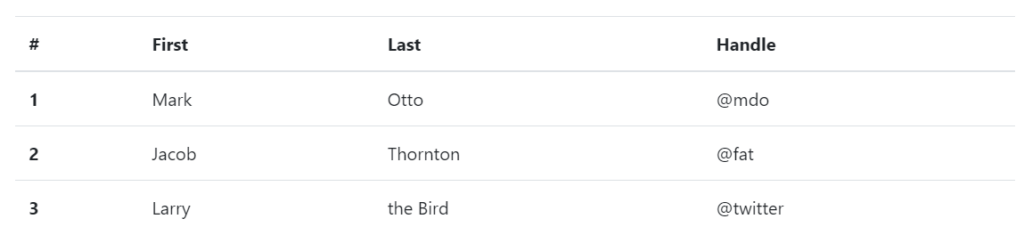
</div>Table

<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>詳細はこちらのリンク先にドキュメントがあります。


コメント