みなさんこんにちは、ZeroTerasu(@ZeroTerasu)です。
今回は、Googleアカウント別にGoogle Chromeのショートカットアイコンを作成する方法を解説します。
完成イメージは下記のようになります。
タスクバーにGoogleアカウント別のクロームブラウザのショートカットが作成されています。

Google Chromeでは、アカウント毎に各種設定が保存されるようになっています。
・ブックマーク
・パスワードの自動入力
・閲覧履歴
・デフォルトの各種Googleアプリ(Gmial, ドライブ, カレンダー 等)
<=但し、Googleアプリはアカウント切り替えが容易。
そのため、現在のGoogle ChromeをアカウントAのIDでログインしている場合、アカウントBのブックマークを参照するためには、アカウントAのIDをログアウトし、アカウントBのIDでGoogle Chromeに再ログインする必要があります。
Google Chromeを立ち上げる
現在ログインしているアカウントのままで大丈夫ですので、まずはGoogle Chromeを立ち上げてください。

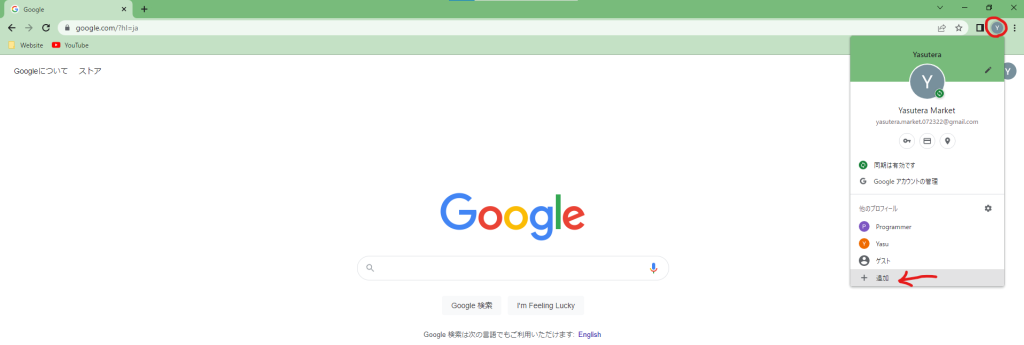
ユーザーアイコンクリック → 「追加」クリック
・下記画像の通り、Google Chrome右上のユーザーアイコンをクリック
・立ち上がった画面の一番下の「追加」をクリック

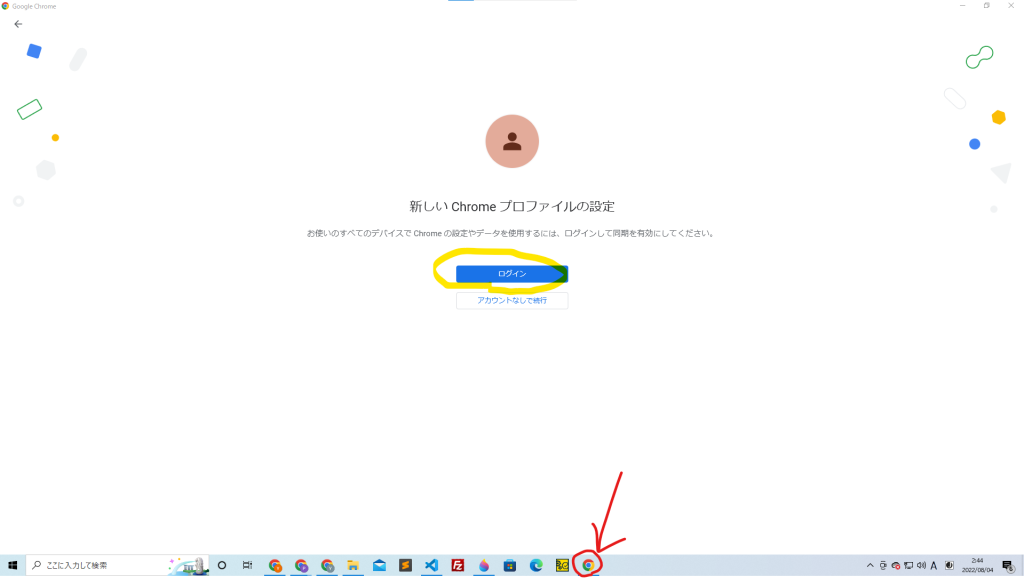
「ログイン」をクリック
・タスクバー上に、Google Chromeの新規アイコンが立ち上がります。
・新規アイコンのGoogle Chromeの初期画面は下記の画像のようになっています。
・「ログイン」をクリックして、ショートカットを作成したいGoogleアカウントでログインします。

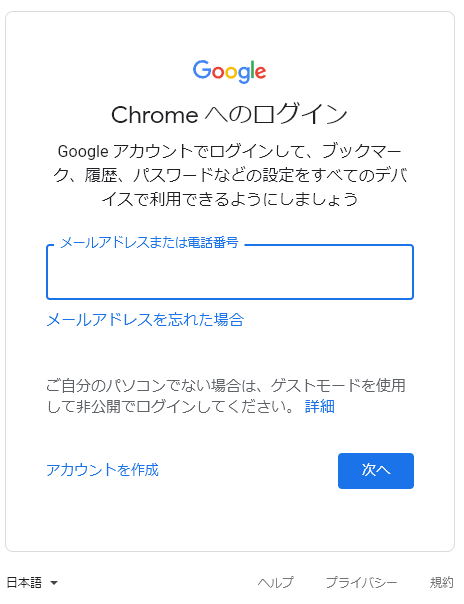
ショートカットを作成するアカウントでログイン
・メールアドレス入力
・パスワード入力

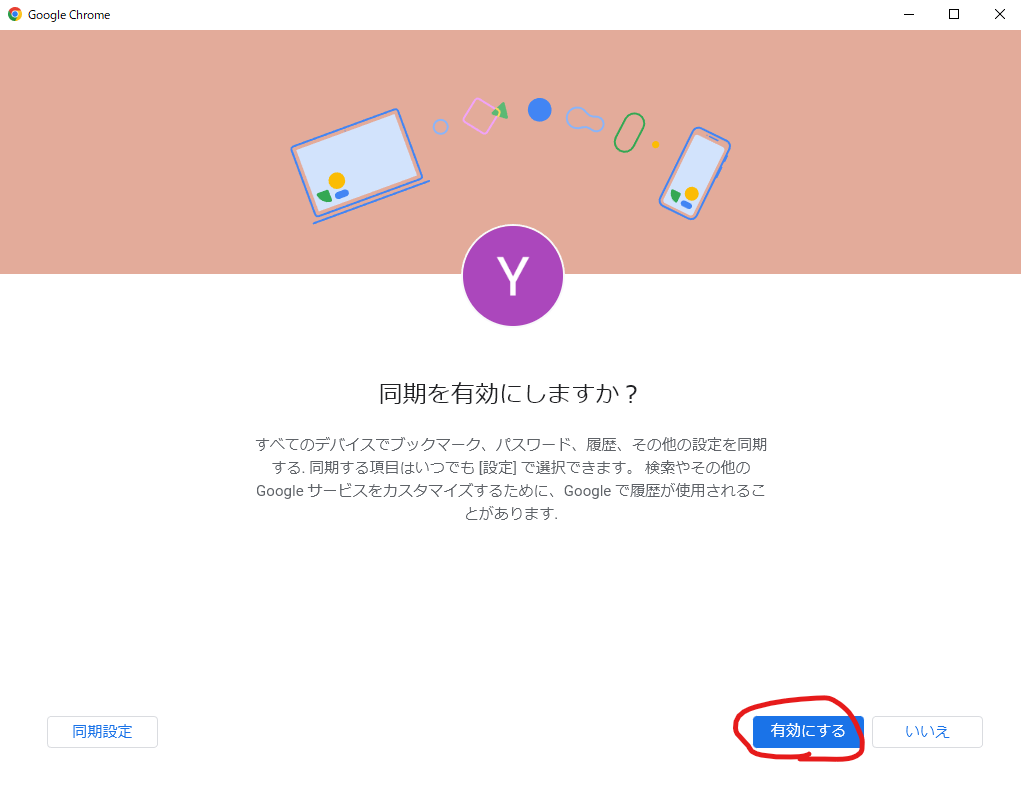
同期を有効にする
・メールアドレス、パスワード入力後に表示される下記画面で「有効にする」をクリック

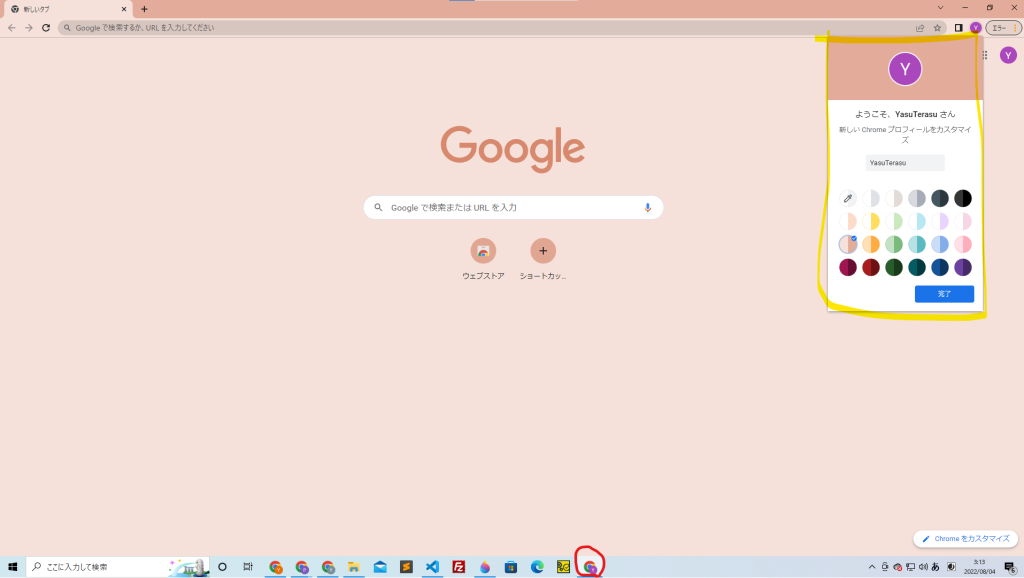
・下記のように、ショートカットアイコンが作成されます。

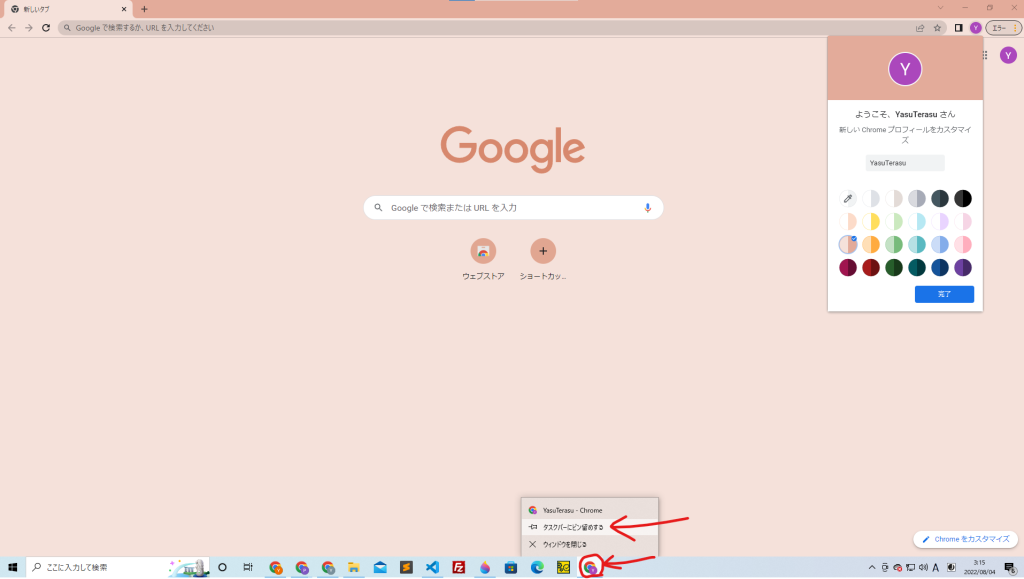
・作成したショートカットアイコンをタスクバーにピン止めします。
・これで今回ログインしたアカウントの設定が適用されたGoogle Chromeを立ち上げることが出来ます。

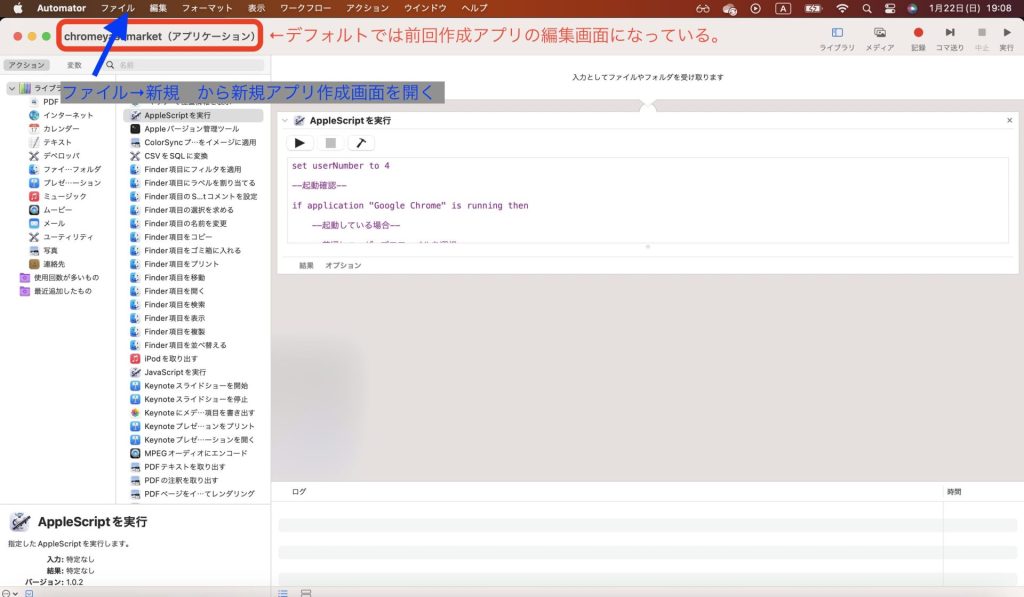
MACでの作成方法(作成途中)
下記は作成途中ですが、1点注意事項がありますので、下記に画像付きで説明します。
・Finder→アプリケーション→Automator を開きます。
すると、過去にAutomatorでアプリを作成したことがある場合、前回作成したアプリの編集画面が開くと思います。この状態でアプリを作成しようとすると、前回作成したアプリが上書きされてしまうので、「ファイル→新規」で新規アプリを作成するようにして下さい。



コメント