みなさんこんにちは。ZeroTerasuです。
今回は、投資ツールとして恐らく最も有名且つ利用者の多いと思われるTradingViewが提供している情報を自分のブログやウェブサイトに掲載する方法を紹介します。
簡単な手順を紹介しますと下記のようになります。
①掲載対象の情報をTrading Viewで選択
②Trading Viewが生成してくれるコードをコピー
③コードを自身のサイトのコードに貼り付け
試して頂けましたらお分かり頂けますが、上記作業の所要時間は、最短1分以内です。
早速以降で解説していきます。
①掲載対象の情報をTrading Viewで選択
Trading Viewでは、下記のような情報をウィジェット(組み込み部品)として自身のブログやウェブサイトに掲載することが可能です。
下記リンク先からウィジェット毎のコードを作成出来ます。
https://jp.tradingview.com/widget/
まずは、どの情報を掲載したいか選択します。
最先端のリアルタイムチャートウィジェット
リアルタイムチャートウィジェットでは、下記のようなチャートを自身のサイトに埋め込むことが出来ます。また、埋め込んだチャートはリアルタイム更新されます。

テクニカル分析ウィジェット
テクニカルの観点から見た、テクニカル的な買い、中立、売りの分析結果を表示してくれます。

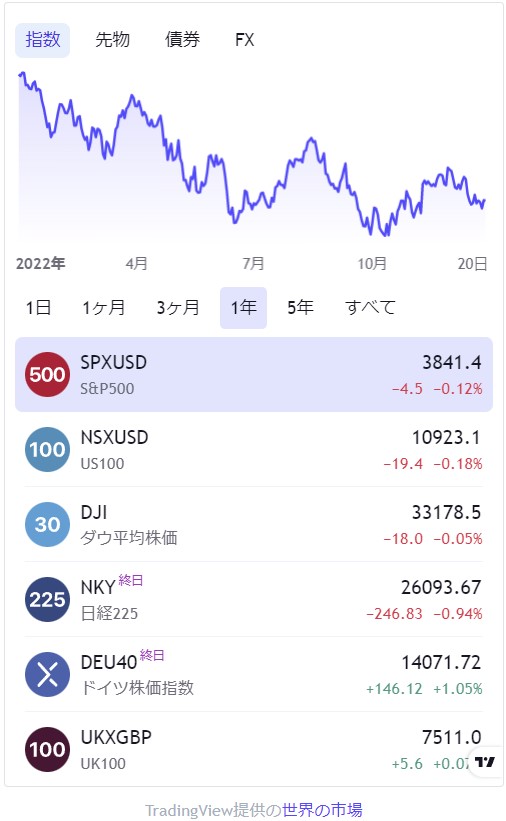
マーケット概要ウィジェット
チャート × 1 + 価格情報 × 複数 の組み合わせのウィジェットです。
チャートや価格情報に反映する銘柄は選択可能です。

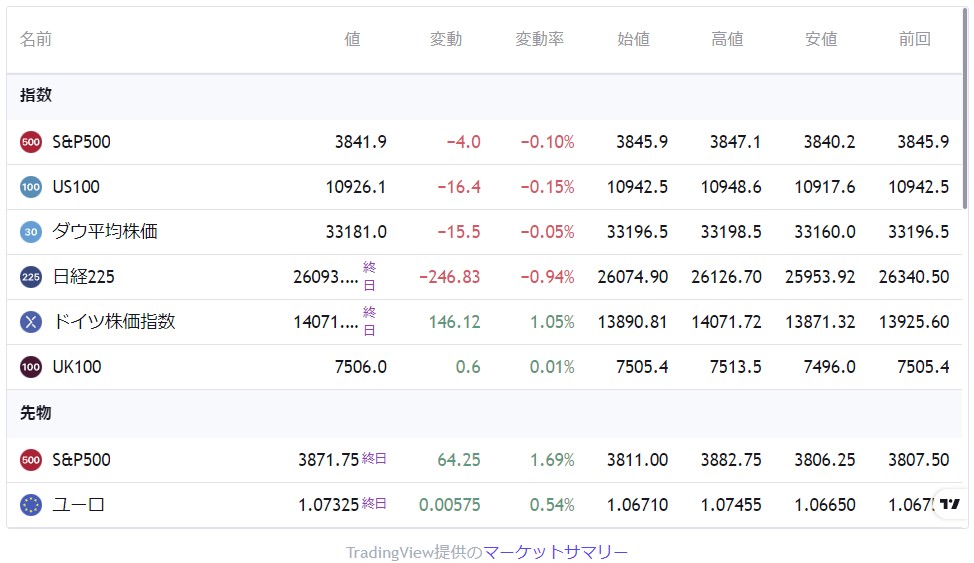
マーケットデータウィジェット
複数の対象商品の現在値、変動、変動率、始値、高値、安値、前日終値 を掲載できます。

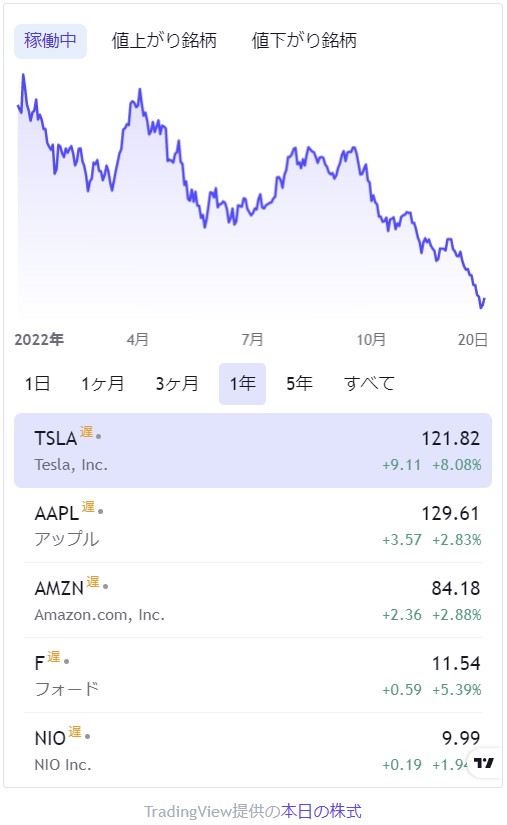
株式市場ウィジェット
・選択した株式市場の売買代金TOP5 値上がり銘柄TOP5 値下がり銘柄TOP5の情報が掲載されます。
・チャート × 1 + 価格情報 × 複数 の組み合わせのウィジェットです。

経済指標カレンダーウィジェット
各国の経済指標の 発表時間、結果、予想、前回 の情報が掲載されているウィジェットです。

ティッカーウィジェット
・選択した金融商品の現在値、変動率、変動幅を表示することができます。
・最大15種類のシンボルを表示可能です。

ティッカーテープウィジェット
ティッカーウィジェットの自動スクロール版です。

そのほかにもウィジェットが存在しますので、リンク先からご確認頂けますと幸いです。
②Trading Viewが生成してくれるコードをコピー
次に、自身のサイトに掲載するためのコードを生成します。
今回は、リアルタイムチャートウィジェットを例に解説します。
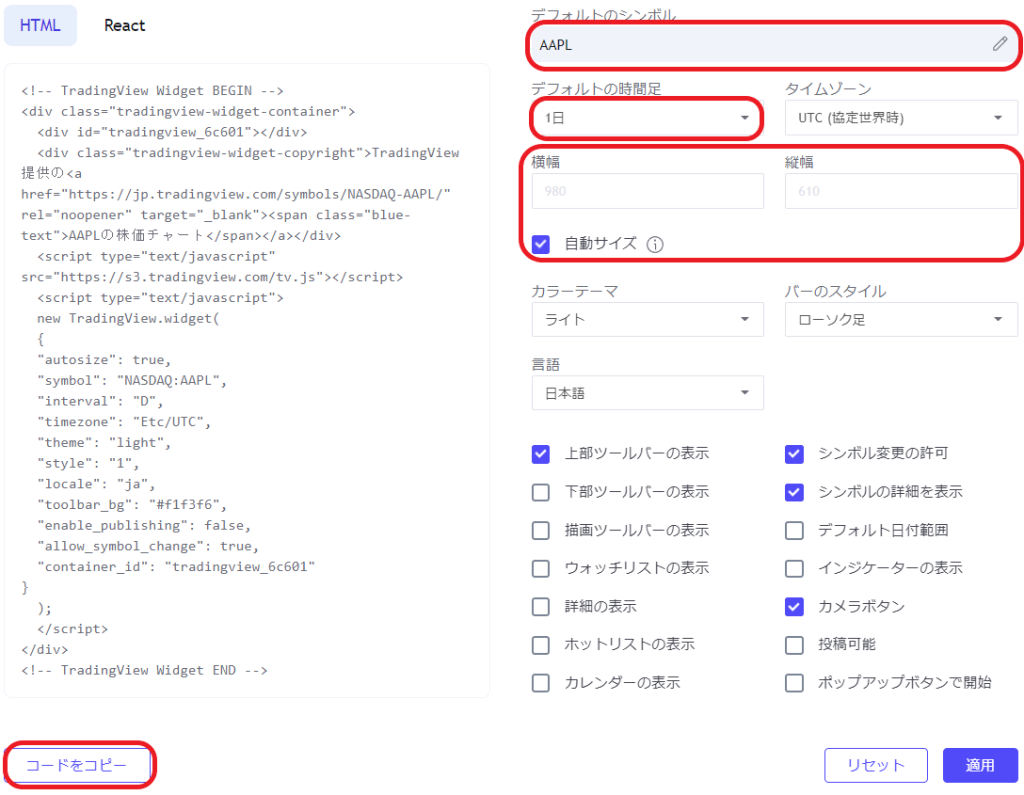
選択項目は、主に下記の3点となります。
①ティッカーシンボルの選択
鉛筆アイコンをクリックすると、銘柄選択画面が表示されますので、対象の銘柄を選択します。
②時間足
分足、時間足、日足、週足から選択可能です。
③サイズ
ここが問題点でして、、、自動サイズにチェックを入れておき、CSS等で調整すれば良いと考えていたのですが、私の環境では自動サイズにすると横長のチャートが表示されて使い物にならなかったです。
次に、この問題に対しての私なりの回答を下記に記述します。
③コードを自身のサイトのコードに貼り付け
上記の③サイズでの問題点の解決およびHTMLファイルへの貼り付け例を下記に示します。
そのため、一旦は横幅=980、縦幅=610でコードを生成しますが、下記のコードのように980と610の部分をそれぞれ変数で置換して、JSを使ってWindowサイズによって変更するように調整しました。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="https://s3.tradingview.com/tv.js"></script>
<script type="text/javascript" src="script.js"></script>
<title>Document</title>
</head>
<body>
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div id="tradingview_4cf8a"></div>
<div class="tradingview-widget-copyright">TradingView提供の<a href="https://jp.tradingview.com/symbols/NASDAQ-AAPL/" rel="noopener" target="_blank"><span class="blue-text">AAPLの株価チャート</span></a></div>
</div>
<!-- TradingView Widget END -->
</body>
</html>body{
margin: 0 auto;
}
.tradingview-widget-container{
width: 100%;
height: 100%;
} var timer = '';
var width_size = ''
var height_size = ''
window.onresize = function () {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function(){
var windowSize = window.innerWidth;
if (windowSize < 481) {
console.log('Small!');
width_size = 480
height_size = 610*480/980
} else if (windowSize < 768) {
console.log('Medium!');
width_size = 760
height_size = 610*760/980
} else {
console.log('Large!');
width_size = 980
height_size = 610
}
}, 200);
};
new TradingView.widget(
{
"width": width_size,
"height": height_size,
"symbol": "NASDAQ:AAPL",
"interval": "D",
"timezone": "Etc/UTC",
"theme": "light",
"style": "1",
"locale": "ja",
"toolbar_bg": "#f1f3f6",
"enable_publishing": false,
"allow_symbol_change": true,
"container_id": "tradingview_4cf8a"
}
);

コメント