皆さんこんにちは、ZeroTerasu(@ZeroTerasu)です。
「Djangoって複雑で何から手を付けて良いかわからない!」と思われたことはないでしょうか?
この記事の手順の通り進めてもらえれば、初めてDjangoを使う方でも簡単にWEBアプリが開発出来るようになるかと思います。
Djangoを初めて使われる方にとっては、ローカル環境構築で躓かれる確率が非常に高いと思っています。(私自身、かなり苦労しました。特に、Windowsでの環境構築はかなりハマりました。)
クラウド開発環境を使えば、割と労力少なく環境構築出来ると思いますが、やはりローカル環境でDjangoを使えるようにしたいと思われる方もいらっしゃると思います。
そこで、今回はWindowsで私が実際に作業してDjangoが使えるようになった際の作業内容を記事にしました。
・初学者でもローカル環境で、Djangoウェブアプリが作成できる。
・Windowsでの環境構築も分かる
| Windows | MAC | |
| OS | Windows10 HOME | macOS Monterey 12.0.1 |
| エディター | Visual Studio Code 1.62.3 | Visual Studio Code 1.62.3 |
| コマンドラインインタフェース | Windows PowerShell | ターミナル Zsh |
| Python | 3.7.6 | 3.7.6 |
| Django | 3.2.6 | 3.2.6 |
1 仮想環境設定
最初の作業は、ターミナルを使った仮想環境の作成です。
ターミナルを普段使う機会が無い方でも下記の手順に従って入力していけば、簡単に仮想環境が作成できます。
また、この記事では、Visual Studio Code(以下、VS CODE)を使用していきますので、同じ環境で作業されたい方は事前にインストール頂けますと幸いです。
また、Pythonは既にインストールされているものとします。
1.1 フォルダの作成
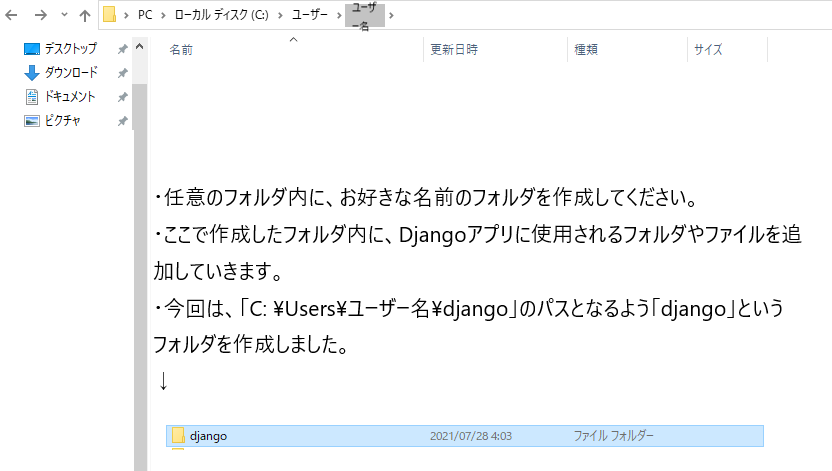
まず、任意のフォルダにお好きな名前のフォルダを作成してください。ここで作成したフォルダ内にDjangoアプリで使用するフォルダ・ファイル等を作成していきます。
今回は、「C:\Users\ユーザー名\django」というパスになるように「django」というフォルダを作成しました。

1.2 仮想環境作成
[ターミナル立ち上げ]
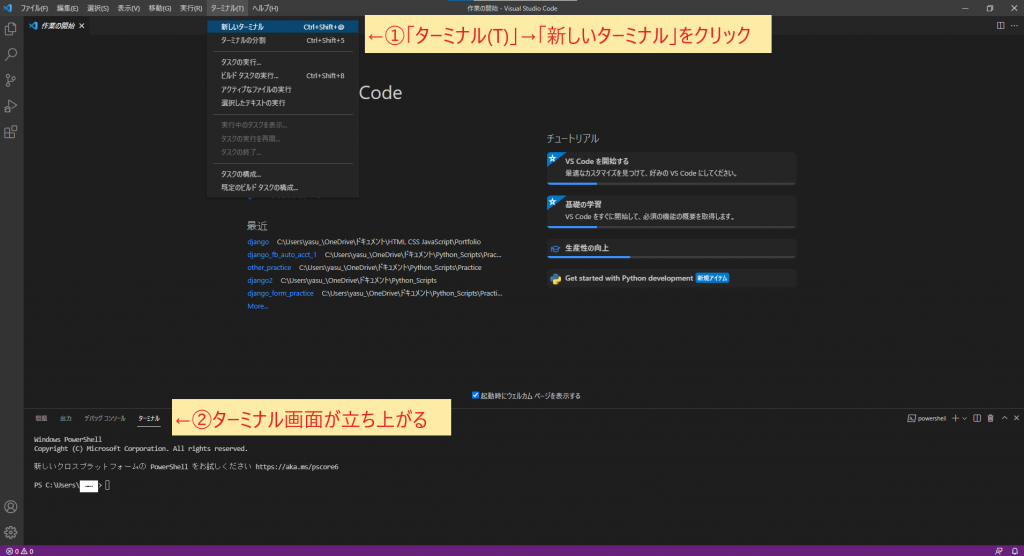
続いて、VS CODEでターミナルを立ち上げます。VS CODE上部のタブの中の「ターミナル(T)」→「新しいターミナル」をクリックして下さい。

[作業ディレクトリの移動]
1.1で作成したフォルダ内に仮想環境「venv」フォルダを作成します。
ターミナルの任意の箇所をクリックして、作成したフォルダにワーキングディレクトリを移動します。
今回の例では、「cd C:\Users\ユーザー名\django」を入力してクリックした後、
下の段に「PS C:\Users\ユーザー名\django>」と表示されていれば、「django」が作業ディレクトリになったことになります。
(コード解説)
cd = Change Directry 作業ディレクトを移動する際に使用します。
PS C:\Users\ユーザー名> cd C:\Users\ユーザー名\django
PS C:\Users\ユーザー名\django[(windowsの場合)認証処理]
windowsの場合、下記コマンドを入力して認証処理をする必要があります。
PS C:\Users\ユーザー名\django> Set-ExecutionPolicy RemoteSigned -Scope Process
PS C:\Users\ユーザー名\django[仮想環境フォルダ(venv)の作成]
「django」内に「venv」という仮想環境フォルダを作成します。
PS C:\Users\ユーザー名\django> python3 -m venv venv
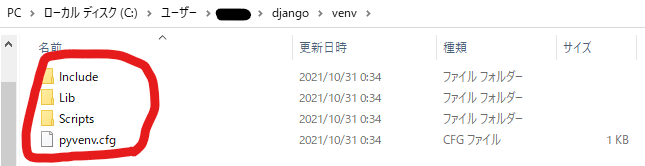
PS C:\Users\ユーザー名\django「django」フォルダ内に「venv」というフォルダが作成され、更に「venv」フォルダ内に下記のようにファイル・フォルダが作成されていれば成功です。


[仮想環境をアクティベイトする]
「./\venv/Scripts/activate」(Windowsの場合)のコードを入力して仮想環境「venv」をアクティブにします。
(macの場合は、「. venv/bin/activate」です。.(ドット)とvenvの間に半角スペースがあることに注意して下さい。)
(venv) PS C:\Users\ユーザー名\django と先頭に(venv) が付いていれば仮想環境がアクティブになっています。
PS C:\Users\ユーザー名\django> ./\venv/Scripts/activate (macの場合). venv/bin/activate
(venv) PS C:\Users\ユーザー名\django2 djangoのインストール
次の作業は、仮想環境へのdjangoのインストールです。
2.1 djangoのインストール
コマンドからpipを使ってdjangoを仮想環境にインストール します。
下記コマンドを入力し、エンターキーを押して下さい。
(コード解説)
pip : pythonライブラリ等をインストール・管理するシステムです。
(venv) PS C:\Users\ユーザー名\django> pip install django2.2 djangoのバージョン確認
djangoが正常にインストール出来ているか確認します。
下記コマンドを入力し、エンターキーを押して下さい。
3つの数字がピリオドで区切られて表示されれば、そのバージョンのdjangoがインストールされています。
(コード解説)
python -m : mは「モジュール」の略です。-mの後に半角スペースを空けてモジュール名を記述して、そのモジュールに対する操作を後からコマンドで指定します。
–version : –versionの前に記述されたモジュールのバージョンを確認するコマンドです。
(venv) PS C:\Users\ユーザー名\django> python -m django --version
3.2.83 プロジェクトの作成
次の作業は、プロジェクトの作成です。
3.1 プロジェクトを作成する。
「django」フォルダ内に任意の名前のプロジェクトフォルダを作成します。
今回は、「django_project」という名前のプロジェクトフォルダを作成します。
django-admin startproject django_project
(venv) PS C:\Users\ユーザー名\django> django-admin startproject django_project下記のように、「django」フォルダ内に「venv」フォルダと並列するようにフォルダが作成されていればOKです。

3.2 開発用サーバー起動
開発用サーバーを立ち上げて実際にブラウザ上に表示されるか確認します。
まず、作業ディレクトリを「django_project」に移動します。
(venv) PS C:\Users\ユーザー名\django> cd django_project
(venv) PS C:\Users\ユーザー名\django\django_project>次に下記コマンドを実行してサーバーを起動させます。
python manage.py runserver
(コード解説)
python manage.py : 「django_project」フォルダ内に「manage.py」というファイルがあり、このファイルを起動させるコマンドです。
今後、djangoの各種設定を操作する際に起動させる必要が出てくるモジュールです。
runserverが正常に作動すれば、下記のコマンドが表示されます。
(venv) PS C:\Users\ユーザー名\django\django_project> python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
October 31, 2021 - 01:56:58
Django version 3.2.8, using settings 'django_project.settings'
Starting development server at http://127.0.0.1:8000/
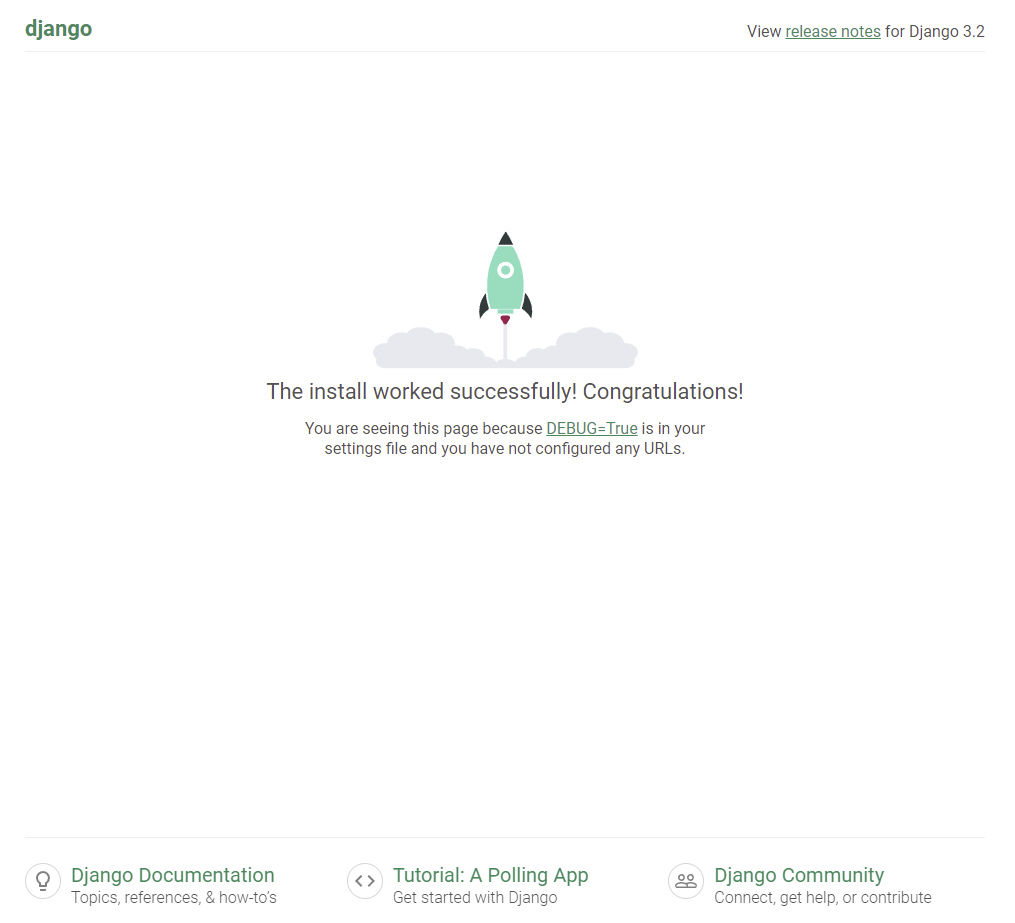
Quit the server with CTRL-BREAK.「http://127.0.0.1:8000/」にマウスのカーソルを合わせ、「ctrl + クリック」すると、ブラウザ上に下記画面が表示されます。

上記画面が表示されていれば、無事にプロジェクトが作成されています。
次の作業に進むために一旦、サーバーを停止させます。ターミナルで「ctrl + c」でサーバーが停止します。
※macの場合は、”command”+cではなく”control”+cなので注意が必要です。
4 アプリケーションの作成
次の作業は、アプリケーションの作成です。
4.1 アプリケーションを作成する。
「django_project」フォルダ内に任意の名前のアプリケーションフォルダを作成します。
今回は、「django_application」という名前のアプリケーションフォルダを作成します。
(venv) PS C:\Users\ユーザー名\django\django_project> python manage.py startapp django_application
(venv) PS C:\Users\ユーザー名\django\django_project\django_application>下記のように、「django_project」フォルダ内に「django_application」フォルダが作成されていればOKです。
尚、「django_project」フォルダ内に同名の「django_project」が作成されていますが、エラーではありません。

4.2 最初のビューを作成
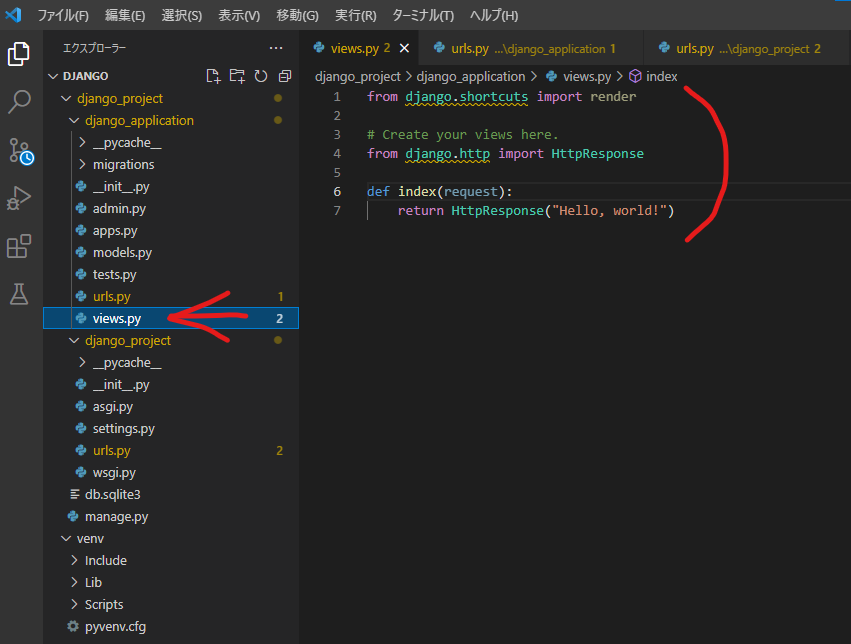
「django_application」フォルダ内の「views.py」にウェブアプリを作成します。
今回は、トップページのURLにアクセス(リクエスト)が来ると、”Hello World!”という文章が記載された画面を返す(レスポンス)アプリを作成します。
まず、views.pyを開きます。
views.pyにindexという関数を作成 します。作成後は、「ctrl + s」等で必ず上書き保存します。
(コード解説)
HttpResponseオブジェクト:()内の内容を文字列として返します。
#下記コードを入力するファイルのパス:"C:\Users\ユーザー名\django\django_project\django_application\views.py"
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world!")
5 URL対応付け
次の作業は、URLの対応付け(紐づけ)です。
5.1 アプリurls.py対応付け
4-2で作成した
4-2で作成したviewを呼び出すためには、URLを対応付ける必要があります。(特定のURLにアクセスがあったときにviewが呼び出されるようにする。)
(HttpRequestを受け取った時(トップページにアクセスがあった時の流れ)
トップページへアクセスがあった(リクエスト) → プロジェクトurls.pyが呼び出される → アプリurls.pyが呼び出される → views.pyのindex関数が呼び出される。
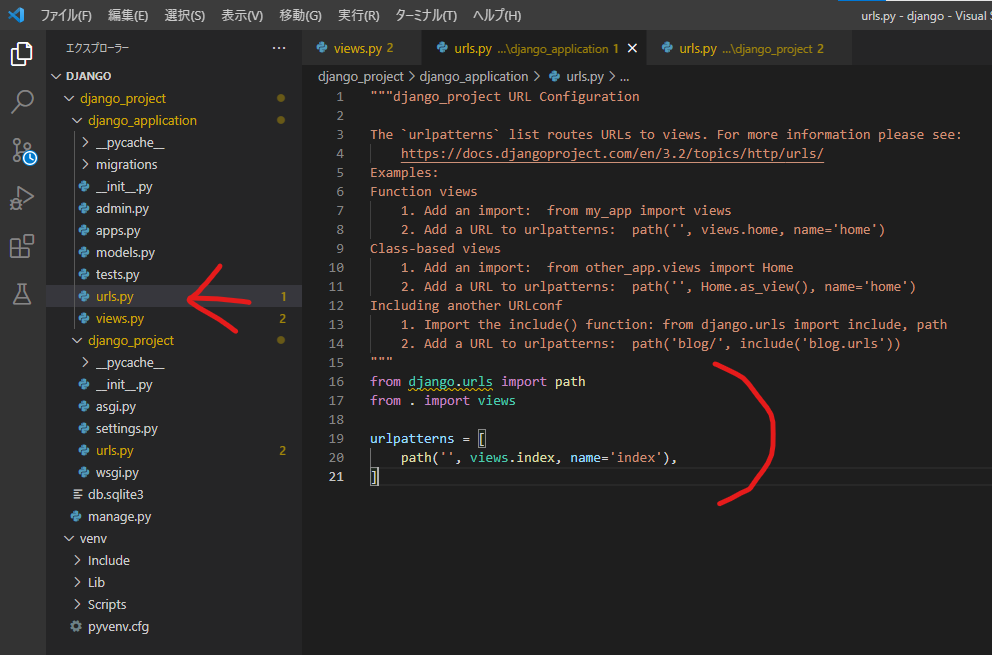
「django_application」フォルダ内に「urls.py」というファイルを作成し、下記コードを記述します。
#下記コードを入力するファイルのパス:"C:\Users\ユーザー名\django\django_project\django_application\urls.py"
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
urls.pyの役割
ユーザーからのHTTPリクエストに対して、どのページを表示するかを判定する役割を担っています。
この役割を「ルーティング」と言います。
urls.pyはURLとviewを紐づける役割を担っています。
urlpatterns = [パス]
urls.pyでは、パスをリスト形式で持つ「urlpatterns」という変数を定義することでルーティングを実行する仕組みになっています。下記にコードサンプルを掲載します。
from .views import IndexView
urlpatterns = [
path('',IndexView.as_view(), name='index') #path関数(相対URL, 紐づけるview, ページ名),
path('', include('django_application.urls')) #path関数(相対URL, include(紐づけるurls.py) : 主にアプリで使用,
]path関数(相対URL, 紐づけるview(関数 or クラス), ページ名)
urls.pyファイルで使用されるpath関数について解説します。まずは引数についての解説です。
第一引数に、相対URLを指定します。「’ ‘」と空文字を指定すると、トップページへのリクエストと判断されます。
相対URLは、ドメイン以降のパスを指します。
本記事のURLでは、「/blog/python/django_beg_1/」が相対URLです。
第二引数に、URLが呼び出された際に紐づけるviewを指定します。
path関数(相対URL, include(紐づけるurls.py) : 主にアプリで使用
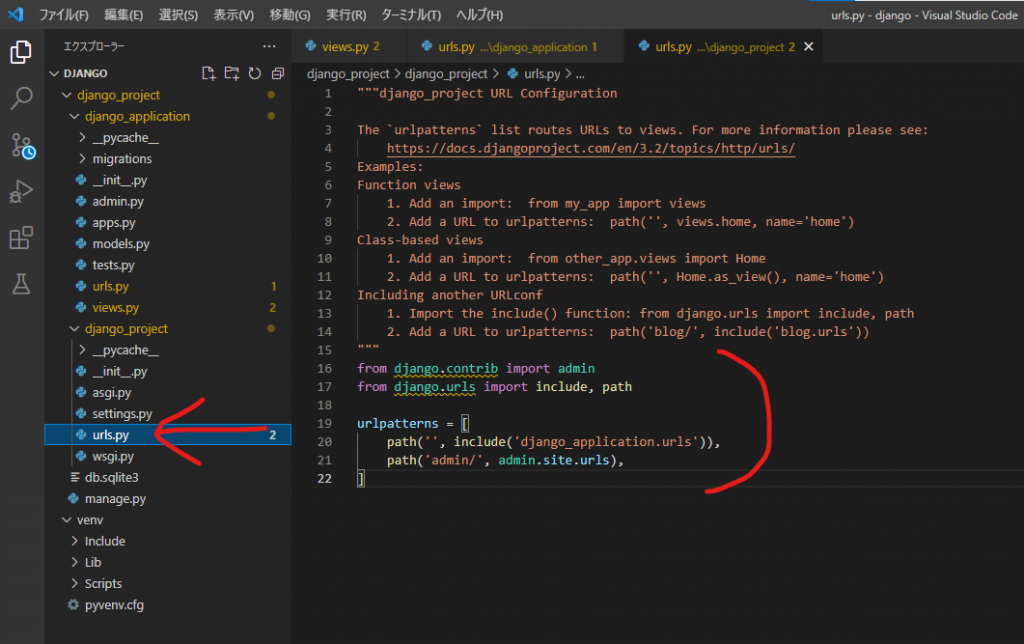
5.2 プロジェクトurls.py対応付け
「django_project」フォルダ内の「urls.py」を編集する。
(コード解説)
include()関数:他のurls.pyを参照することができる。
#下記コードを入力するファイルのパス:"C:\Users\ユーザー名\django\django_project\django_project\urls.py"
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('', include('django_application.urls')),
path('admin/', admin.site.urls),
]
6 動作確認
最後にサーバーを再度立ち上げて動作確認します。下記のように表示されていればOKです。

最後に
長らくの作業お疲れさまでした。
Djangoに限らずPythonは最初の環境構築が非常にネックになります。
ご不明点等ありましたら、お問い合わせから質問頂ければ可能な限りお答えして、今後記事に起こしていきたいと思います。



コメント