※下記の「手順2」で別の方法を見つけましたので、加筆しています。
みなさんこんにちは、ZeroTerasu(@ZeroTerasu)です。
html・cssを書き始めるときに、作りたい要素を上下中央揃えで書き始めたいと思われたことはないでしょうか?この記事では、上下中央揃えで苦戦した管理人が備忘録として方法を記事にしました。
この記事でわかること
上下中央揃えが出来た状態でコードを書き始めることが出来ます。

前準備:bodyに「margin: 0 auto; 」を設定する。
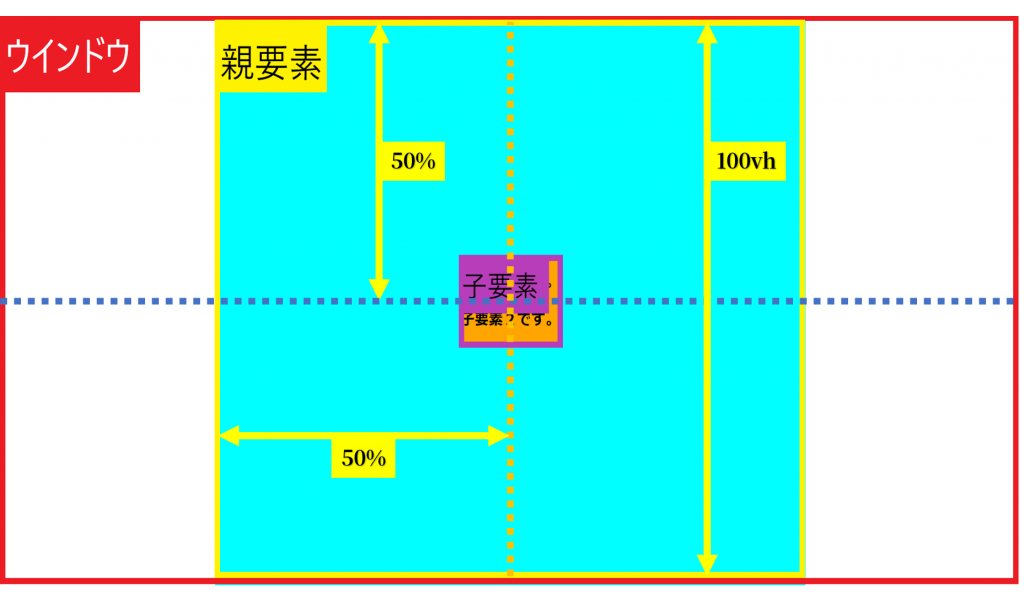
手順1:親要素に「position:relative;」、「margin: 0 auto;」、「height:100vh;」を設定する
手順2:(方法1)子要素に「position:absolute;」、「top:50%;」、「left:50%;」、「transform: translate(-50%, -50%);」を設定する [加筆](方法2)「top」、「bottom」、「left」、「right」を全て0に設定する
手順1解説
position:relative;
要素を相対配置にする値です。子要素にposition:absolute;を指定する場合に、親要素を起点とするために必要です。
margin: 0 auto;
左右中央揃えの定番表現です。上下margin = 0、左右margin = auto (親要素に合わせて左右のmarginを調整します)を意味します。
height:100vh;
要素の高さを画面幅いっぱいになるようにします。
vh = viewport heightです。viewport = ユーザーのウェブページの可視領域。
viewportはデバイスによって変化します(スマホで観るのと、PCで観るのとでは表示される画面幅が異なることをイメージして頂ければと思います)。
参照元(W3Schoolsウェブサイト):https://www.w3schools.com/css/css_rwd_viewport.asp
手順2解説(方法1)
position:absolute;
要素を絶対配置にする値です。 親要素に「position:relative;」が指定されていれば、親要素を起点として配置を変更することが出来るようになります。デフォルトの起点は、ページ全体です。
top:50%;
上端からの距離を親要素の高さの50%の位置に配置します。positionプロパティにabsoluteやrelative、fixedが指定された要素にのみ有効となります。
left:50%;
左端からの距離を親要素の横幅の50%の位置に配置します。positionプロパティにabsoluteやrelative、fixedが指定された要素にのみ有効となります。
transform: translate(-50%, -50%);
transformプロパティは、要素を「移動」・「変形」させることに使います。今回は、「移動」の部分を使っています。
translate(X軸移動距離, Y軸移動距離)プロパティは、X軸(横)とY軸(縦)を指定することで、指定された分だけ要素を移動させることが出来ます。X軸・Y軸移動距離に「%」を適用すると、translateが適用されている要素の幅を100%として~%分移動することを表します。
手順2解説(方法2)
top: 0; , bottom: 0; , left: 0; , right: 0;
親要素の position が absolute または fixed に設定されている場合:
子要素の position が relative に設定されている場合、top プロパティは親要素の上辺から下方へ移動する量を指定します。同様に、それぞれのプロパティは下記を表します。
・bottom は 親要素の下辺から上方へ移動する量。
・left は 親要素の左辺から右方へ移動する量。
・right は 親要素の右辺から左方へ移動する量。
参照記事 MDN Web Docs:https://developer.mozilla.org/ja/docs/Web/CSS/top
但し、「方法2」における 「top」, 「bottom」, 「left」, 「right」は、「margin: auto;」の引き立て役に過ぎません。
上記4つのプロパティ値は 「auto」以外であれば何でも良い様子です。
上下中央寄せが達成されるためには、
① 「top / height / bottom の 3プロパティ の値が auto でない。」
且つ
②「margin-top と margin-bottom の両方が auto 」
の時、 margin-top と margin-bottom が等しい値になるように計算されるという仕様上の決まりが利用されています。
従って、4つのプロパティ値は、「auto」以外なら任意で良いですが、「0」とした方が分かりやすいから良いよねってことで使われている様子です。
深くご理解されたい方は、ネット上で「top 0 left 0」等で検索してみて下さい。詳細に解説されていらっしゃる方のページにたどり着けると思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="parent">
<h1>親要素です。</h1>
<div class="child">
<h2>子要素1です。</h2>
<h2>子要素2です。</h2>
</div>
</div>
</body>
</html>body{
margin: 0 auto;
}
.parent{
position: relative;
margin: 0 auto;
height: 100vh;
width: 1000px;
background-color: aqua;
}
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color:orange;
}See the Pen css-center by ZeroTerasu (@zeroterasu) on CodePen.
「0.25x」をクリックして頂ければ、子要素が親要素の上下中央揃えになっている様子が確認頂けます。



コメント