今回はWEBサイトを4つのパーツに分解して、それぞれのHTMLファイルを各担当者が作成して、最後に統合するという流れを想定して、Gitのブランチの作り方と使い方について解説していきます。
- git clone リモートリポジトリのURL
- git inti
- ブランチの作成:git branch ブランチ名
- fatal: not a valid object name: ‘main’:ブランチ作成時のエラー発生時の対応
- ブランチの切り替え:git checkout 切り替え先のブランチ名
- ファイル編集
- ブランチをマージする:git merge 統合元ブランチ
- ブランチを削除する:git branch -d 削除するブランチ名
- git add .
- git commit -m “コミット内容”
- git remote add main リモートリポジトリのURL
- git push リモートリポジトリのURL main
- エラー発生時の対処方法
開発環境
エディター:Visual Studio Code
OS:Windows または MAC
プロジェクトの概要
・HTMLの<head>タグ部分は最初に共通のテンプレートを用意します。そして、そのテンプレートを基に、各々のパーツのHTMLを追加していくようにします。
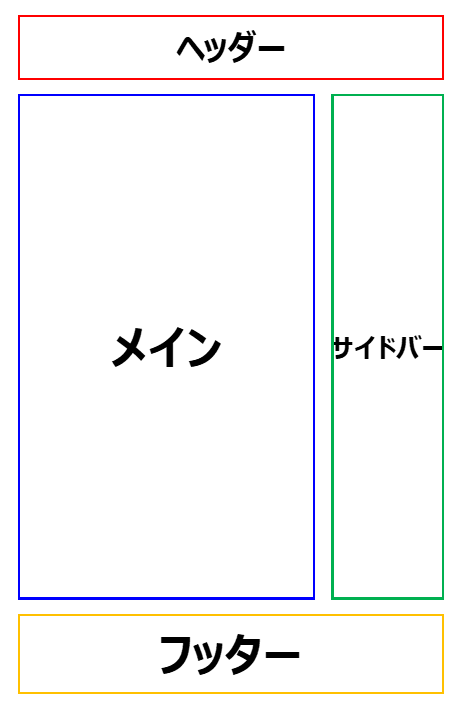
・下記のようにWEBサイトをヘッダー、メイン、サイドバー、フッターの4つのパーツに分割して、それぞれ別の担当者がテンプレートに対して各々のHTMLを追加します。そして、最終的に一つのHTMLファイルに統合することを想定しています。

ブランチのイメージと作業工程
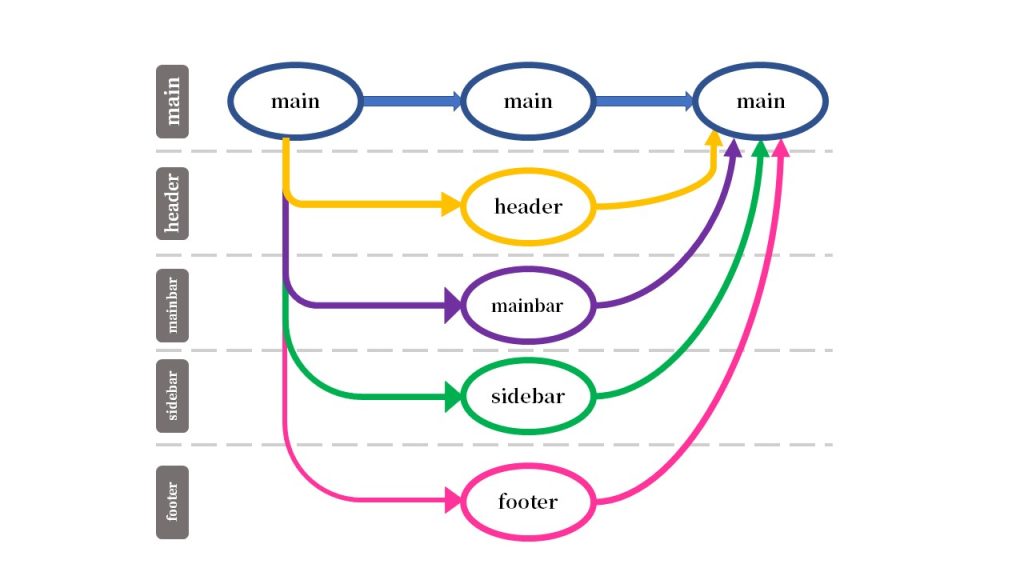
ブランチのイメージとしては、下記の図のようになります。作業工程としては、下記の①-⑥のようになります。
①:mainブランチでテンプレートととなるHTMLファイルを作成します。
②-➄:各パーツ毎にブランチを作成します。
⑥:各ブランチをmainブランチに統合します。

以降、実際の作業工程に入っていきます。
mainブランチ
フォルダ作成
まずは、今回のプロジェクトのフォルダを作成します。フォルダ名は”gitpractice“とします。
デフォルトブランチの確認
・下記コードでデフォルトに設定されているブランチを確認することができます。
・実行結果がmainであれば、デフォルトのブランチ名はmainであることがわかります。
・現在、Gitではmainをデフォルトブランチとして使用することが推奨されていますが、以前はmasterがデフォルトブランチとして使用されていました。そのため、masterで解説されているコードを参照されている場合、master→mainに変更して使用頂く方がスムーズに進める可能性があるかと考えます。
git config init.defaultbranch
# 実行結果
main
# 参考情報
git config init.defaultbranch master # <= デフォルトブランチをmasterに変更する際git init
ターミナルを開いて、先程作成したフォルダ”gitpractice“に移動します。
そして、git init コマンドを実行します。
giti initコマンド実行後、.gitという隠しフォルダが作成されていれば成功です。.gitフォルダの中は複数のフォルダおよびファイルで構成されていますが、この中身について理解する必要は現段階ではありません。
隠しフォルダは、初期設定の状態では表示されません。こちらの表示方法については過去の記事をご参照下さい。
cd ~/gitpractice # ~(チルダ)は、省略を意味します。
git init
# 実行後のディレクトリ構成
gitpractice
├── .DS_Store
└── .git
├── HEAD
├── config
├── objects
│ ├── info
│ └── pack
└── refs
├── heads
└── tagsファイル作成
“index.html“というHTMLファイルを作成します。
(MACの場合)touch index.html
(Windows PowerShellの場合)New-Item index.html
# 実行後のディレクトリ構成
gitpractice
├── .DS_Store
├── .git
│ ├── HEAD
│ ├── config
│ ├── objects
│ │ ├── info
│ │ └── pack
│ └── refs
│ ├── heads
│ └── tags
└── index.htmlファイル編集
index.htmlを下記のように編集します。
最初に作るHTMLファイルのポイントとして、4つのパーツ(ヘッダー、メイン、サイドバー、フッター)毎に枠を作っておくことです。
そして、各パーツの担当者が、このindex.htmlファイルをテンプレートにして、これらのパーツの詳細部分を作成していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gitプロジェクト練習</title>
</head>
<body>
<header></header>
<div class="main">
<section></section>
</div>
<div class="sidebar">
<aside></aside>
</div>
<footer></footer>
</body>
</html>リモートリポジトリへプッシュ
上記まででmainブランチがローカル上で完成しましたので、リモートリポジトリへプッシュします。
以降、github(https://github.com/)上での操作となります。(既にgithubアカウント作成済みとして進めていきます。アカウント未取得の場合、過去記事をご参照下さい。)
新規リモートリポジトリ作成
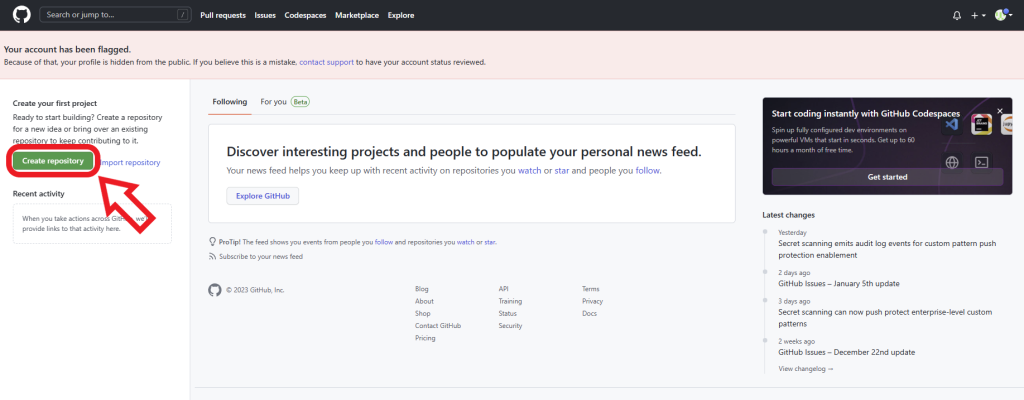
Create repositoryをクリックして、新規リポジトリ作成画面に遷移します。

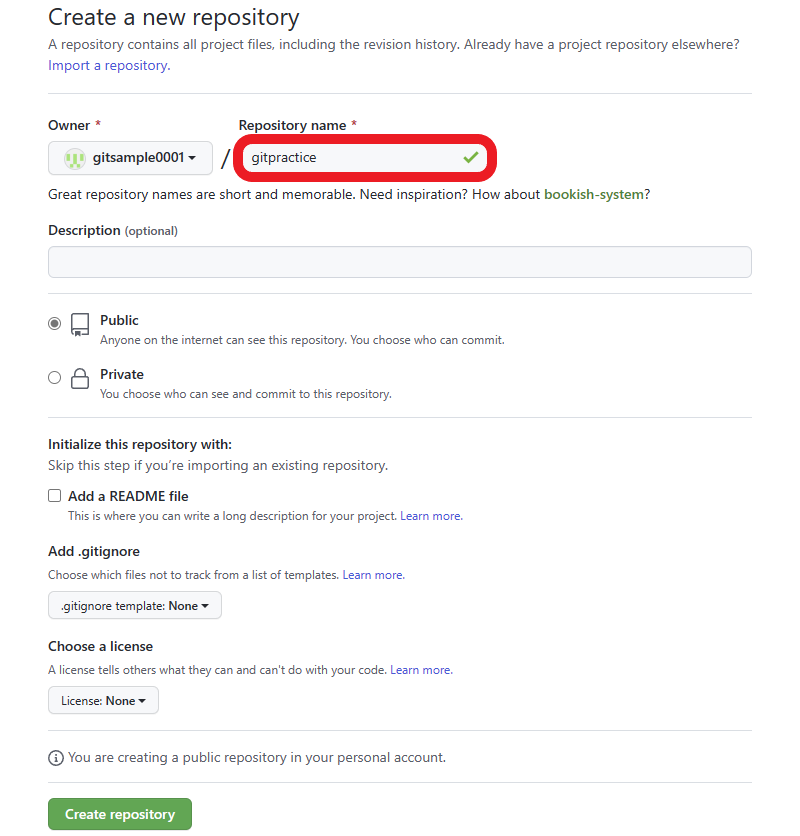
Repository nameのみ入力(任意の名称で大丈夫です。)して、Create repositoryをクリックします。

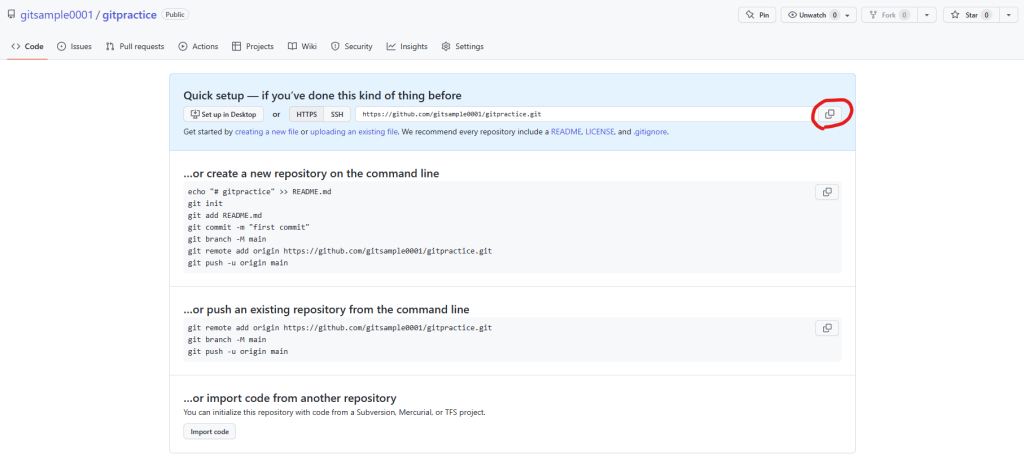
無事に新規リポジトリが作成されたら、下記のような画面に遷移します。
新規リポジトリが作成されると、新規リポジトリに対してURLが発行されます。この新規作成したリモートリポジトリへローカルからプッシュする際にこのURLを使用しますのでコピーしておきます。

git add .
ここから再度ローカルリポジトリへ戻ります。
まずは、ローカルのステージングエリアにファイルを追加します。
“git add .”コマンドでワーキングディレクトリの全ファイルをステージングエリアに追加します。
“git add ファイル名”コマンドで個別のファイル毎にステージングさせることも可能です。
# ~/gitpractice(ワーキングディレクトリ)
git add .git commit -m “コミット名”
ステージングエリアに移行した内容をローカルリポジトリに移行させます。
git commit -m “コミット名”のコマンドを使用します。
コマンド名は任意の名称で大丈夫です。
# ~/gitpractice(ワーキングディレクトリ)
git commit -m "first commmit"git remote add origin リモートリポジトリのURL
このコマンドは、「リモートリポジトリ」に「origin」ブランチを追加するという意味です。
# ~/gitpractice(ワーキングディレクトリ)
git remote add origin https://github.com/username/repositoryname.gitgit push origin main
最後にリモートリポジトリへプッシュします。
2020/10以降、Githubの仕様変更によりデフォルトのブランチ名が”master”→”main”に変更されました。
# ~/gitpractice(ワーキングディレクトリ)
git push origin mainエラー発生時の対処方法
Githubを複数アカウント運用している場合、”remote: Repository not found”のエラーが発生することがあります。(管理人も発生しました。)
その際の解決方法を記述します。(これで解決しない場合も当然あるかと思いますが。)
その他の解決方法として下記もよろしければご参照下さい。
パーソナルトークンの発行
過去記事で発行方法を記載していますのでご参照下さい。
git remote rm origin #作成済みのブランチを削除します。
git remote add origin https://ユーザ名:トークン@github.com/ユーザ名/リポジトリ名.git
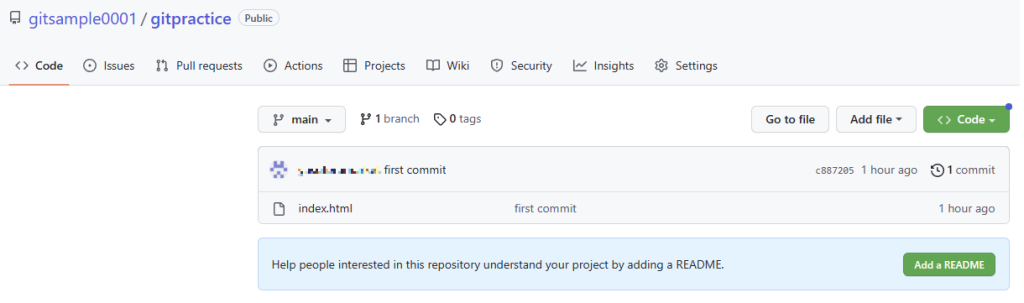
git push -u origin main下記のようにプッシュが反映されていれば成功です。

ブランチの作成~プッシュ(mainブランチへローカル側で統合)
続いてブランチの作成を進めていきます。
まずは、ブランチ作成用のディレクトリを作成します。
初めに、ヘッダー作成用のディレクトリを作成します。(フォルダ名:~/header)
そして、このディレクトリに、リモートリポジトリにプッシュしたファイルをクローンします。
git clone リモートリポジトリのURL
上記コマンドでエラーが発生する場合、プッシュの時と同様の可能性が考えられます。
# ~/header
git clone https://ユーザ名:トークン@github.com/ユーザー名/リモートリポジトリ名.gitgit inti
クローン後は新たに.gitフォルダを作成する必要がありますので、git initコマンドを実行します。
# ~/header
git init
# 実行後のディレクトリ構成
header
├── .DS_Store
├── .git
│ ├── HEAD
│ ├── config
│ ├── objects
│ │ ├── info
│ │ └── pack
│ └── refs
│ ├── heads
│ └── tags
└── index.htmlブランチの作成:git branch ブランチ名
# ~/header
git branch header # このコマンドで"hearder"ブランチが作成されます。
git branch # このコマンドでブランチ一覧を表示できます。
# 実行結果
* main
header
上記のように、headerブランチが新たに作成されていることが分かります。fatal: not a valid object name: ‘main’:ブランチ作成時のエラー発生時の対応
上記エラーが発生した場合、mainブランチで何かしらコミットをすれば解消されるようです。
下記に対応策を記述します。
# ~/header
git add .
git commit -m "initial commit"
On branch main
nothing to commit, working tree cleanブランチの切り替え:git checkout 切り替え先のブランチ名
次に現在のブランチをmainブランチからheaderブランチに切り替えます。
ブランチの切り替えには、git checkout 切り替え先のブランチ名を使用します。
# ~/header
git checkout header
git branch
# 実行結果
* header
mainファイル編集
クローンしたHTMLファイルを編集します。
ヘッダー部分を下記のように編集して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gitプロジェクト練習</title>
</head>
<body>
<header>
<!-- ↓編集部分開始 -->
<h1><a href="/">gitプロジェクト練習用サイト</a></h1>
<nav>
<ul>
<li><a href="#">about</a></li>
<li><a href="#">works</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">contact</a></li>
</ul>
</nav>
<!-- ↑編集部分終了 -->
</header>
<div class="main">
<section></section>
</div>
<div class="sidebar">
<aside></aside>
</div>
<footer></footer>
</body>
</html>ブランチをマージする:git merge 統合元ブランチ
mainブランチにheaderブランチの編集内容を統合(マージ)します。
まずは、ブランチをmainブランチに切り替えます。
git checkout maingit merge header
Updating bacdf1a..1a62145
Fast-forward
index.html | 14 +++++++++++++-
1 file changed, 13 insertions(+), 1 deletion(-)ブランチを削除する:git branch -d 削除するブランチ名
mainブランチへマージ後は、headerブランチは不要になりますので削除します。
git branch -d header
Deleted branch header (was 1a62145).git add .
git add. コマンドで編集したファイルをステージングエリアに追加します。
# ~/header
git add .git commit -m “コミット内容”
git commit -m “コミット内容”コマンドにより、ステージングエリアからローカルリポジトリに移行します。今回は、「コミット内容=hearder部分の編集」とします。
# ~/header
git commit -m "header部分の編集"git remote add main リモートリポジトリのURL
git push リモートリポジトリのURL main
エラー発生時の対処方法
To https://github.com/username/〇〇〇.git
! [rejected] master -> master (fetch first)
error: failed to push some refs to 'https://github.com/username/〇〇〇.git'
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.リモートリポジトリに存在する作業内容が、ローカルリポジトリに存在しないことでエラーが発生しています。
git checkout -b tempbranch
git pull origin master # これによってローカル環境とリモート環境の差異が打ち消されるはずです。
git add . # 差異が打ち消されたことを確認したうえで、以後のコードで改めてローカルの変更内容をプッシュしていきます。
git commit -m "コミット名"
git push origin tempbranch
git checkout main
git merge tempbranch
git push -u origin main
# origin の部分はリモートリポジトリのURLで指定した方がより確実です。上記のエラー対策にも関わらず下記のようなエラーが発生することがあります。
fatal: refusing to merge unrelated historiesプルの際のマージが拒否されています。
git pull --allow-unrelated-histories上記のエラー対策にも関わらず下記のようなエラーが発生することがあります。
! [rejected] main -> main (non-fast-forward)
error: failed to push some refs to 'https://github.com/gitsample0001/gitpractice.git'
hint: Updates were rejected because a pushed branch tip is behind its remote
hint: counterpart. Check out this branch and integrate the remote changes
hint: (e.g. 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.これはリモートリポジトリとローカルリポジトリのそれぞれのmainディレクトリの最新状態が異なることによって発生します。
pull後にも関わらずこのエラーが発生してしまっている場合、強制的にプッシュするほかないと思います。
git push -f origin main # 強制的にプッシュする方法です。ブランチの作成~プッシュ(mainブランチへリモート側で統合)
今度は、ローカルで作ったブランチをローカルでは統合せずに、そのままリモートリポジトリへプッシュする方法を解説します。
mkdir mainbar # ブランチフォルダの作成(mainbarという名称で作成しました。)
git clone リモートリポジトリのURL #リモートリポジトリのクローン
git checkout -b mainbar # 「checkout -bオプション」では、ブランチの作成+リポジトリの移動を一つのコードで完了できます。
# ファイル編集+保存
git remote add mainbar リモートリポジトリのURL # mainbarブランチのステージング
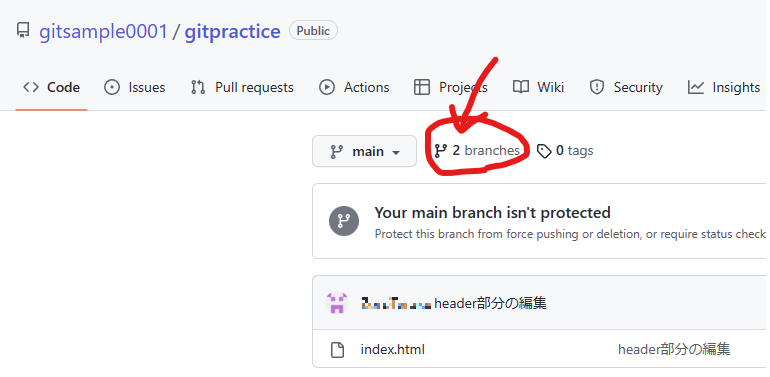
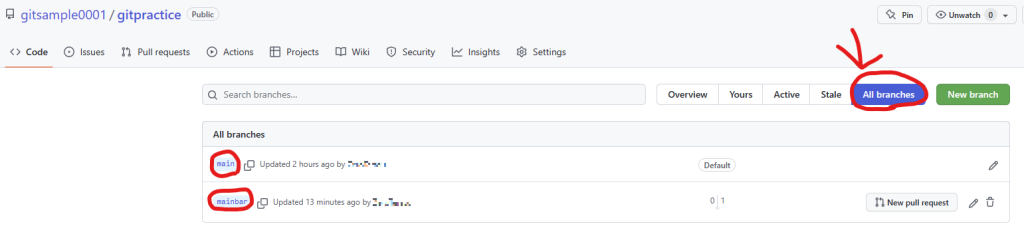
git push リモートリポジトリのURL mainbar # mainbarブランチをプッシュ下記のようにmainbarブランチが作成されていれば成功です。


プルリクエスト
派生ブランチの内容を本流ブランチにマージして良いか承認依頼することをプルリクエストと言います。
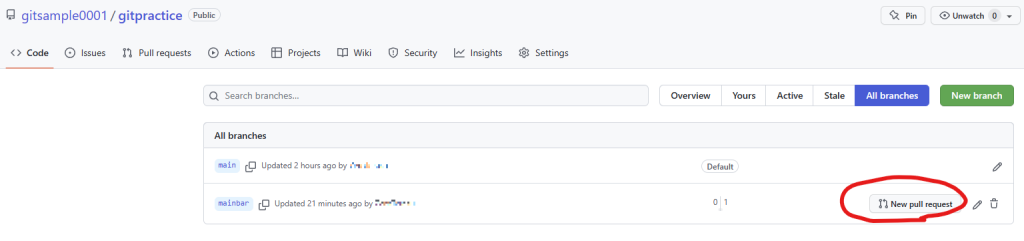
ブランチ画面のNew pull requestボタンからプルリクエストを行えます。

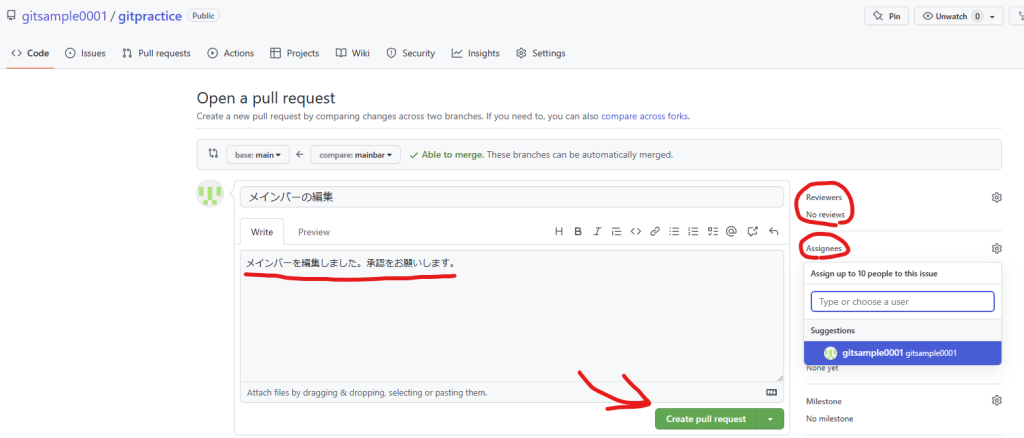
プルリクエストの作成
下記3点を主に編集します。
Write:コメントを記述します。
Reviewrs:プルリクエストに対してレビューをもらいたい人をここに設定します。
Assignees:承認者をここに設定します。

プルリクエストの承認
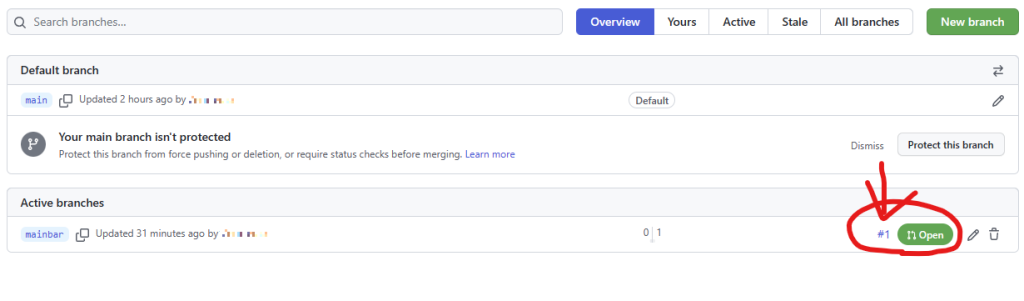
プルリクエストが送られたブランチは、下記のようにOpenの状態になります。
自身がAssignee(承認者)であれば、Openの隣の#1ボタンをクリックすると、承認画面から承認を行うことが出来ます。


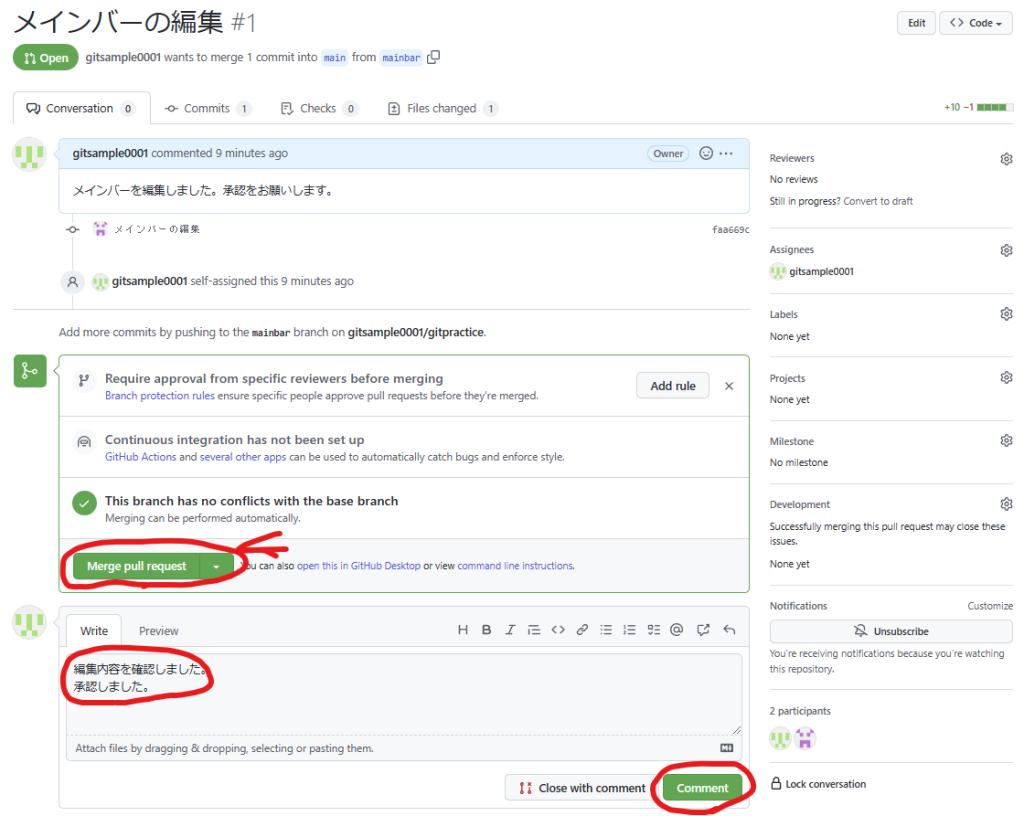
・Writeの部分で承認依頼者に対して、コメントを返すことが出来ます。
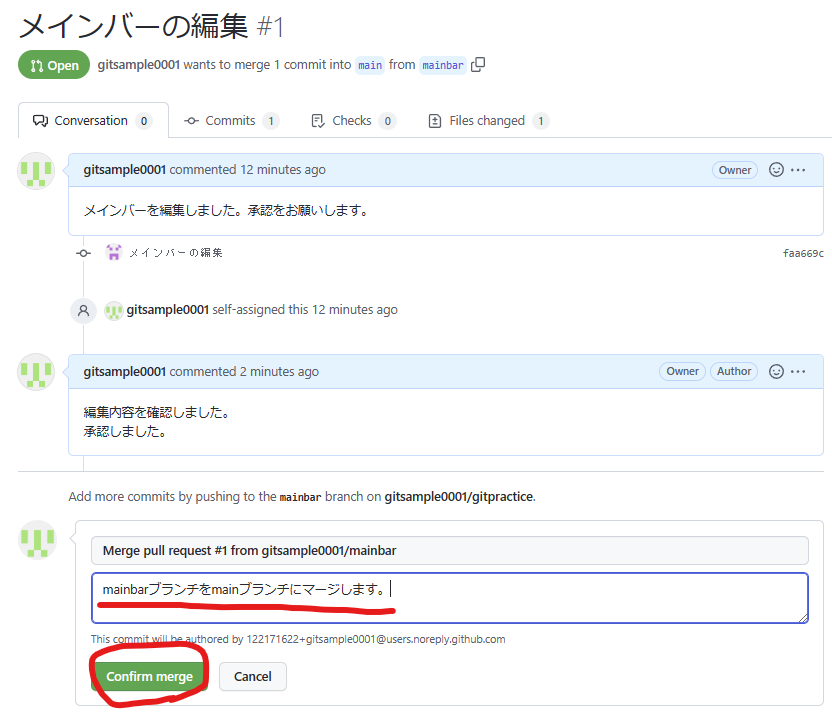
・リクエスト内容に問題が無ければ、Merge pull requestボタンでマージを実行できます。

Confirm mergeをクリックするとマージが完了します。

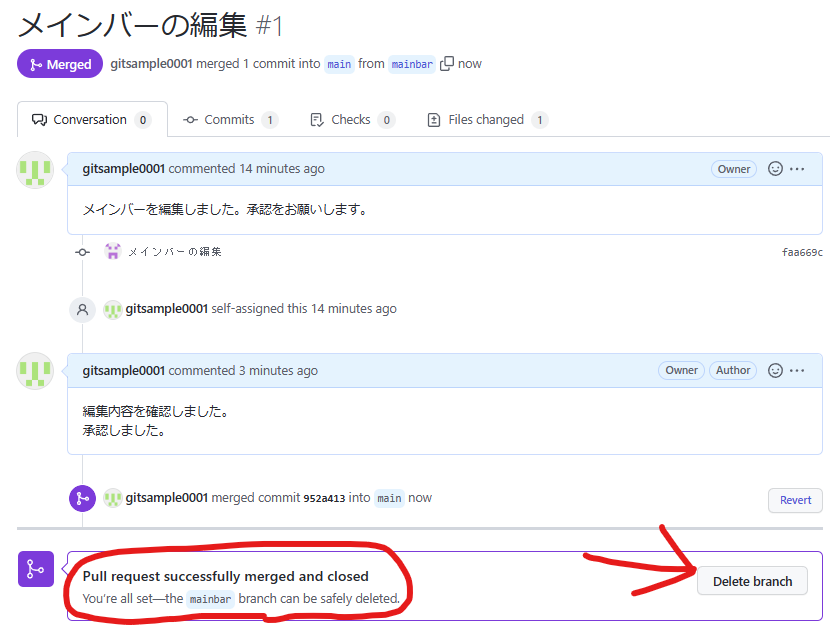
・マージ完了のお知らせが表示されます。
・Delete branchをクリックするとmainbarブランチが削除されます。
ここまででかなりのボリュームになってしまいましたのでサイドバーとフッターの部分については省略させて頂きます。(作業内容については、ヘッダー・メインバーと同じです。)


コメント